Чего ожидать в Angular 8
Angular 8 уже не за горами. Несмотря на то, что команда Angular была немного осторожна относительно того, когда именно будет выпущена версия 8, недавно они сообщили, что версия 8 появится в марте или апреле.
Март уже прошел, и теперь мы терпеливо ждем новостей от команды Angular. Мы уже видели несколько бета-версий Angular 8, и можно ожидать еще несколько до окончательного выпуска релиза фреймворка.
Выпуская новую версию, важно понять, какие изменения ожидаются, чтобы мы могли определить, когда переходить на Angular 8. Поскольку Angular 7 будет поддерживаться до апреля 2020 года, вы можете решить, что возможно не стоит обновляться, если Angular 7 отвечает всем вашим потребностям.
Имея это в виду, давайте пройдемся по тому, что ожидает нас в Angular 8.
Вы можете прочитать о полной истории Angular здесь.
Что нового в Angular 8
Уже более года команда Angular рассказывает о новом рендерере Ivy, над которым они работают. Хотя команда много раз говорила и писала об Ivy, мы еще не видели официального релиза. И, это должно скоро изменится. Вроде, как бы, что-то вроде этого…
Команда Angular объявила, что собирается включить Ivy в Angular 8 в качестве опции выбора. Многие разработчики Angular надеялись на выпуск релизной версии Ivy, но это не случится в этой версии. К тому же это будет версия превью что намного лучше, чем полное отсутствие возможности предварительного изучения. Попробовав превью, вы сможете решить, насколько хорошо ваши нынешние приложения Angular будут работают (или не работают) с Ivy.
Если вы не знакомы с Ivy, то, должно ли вас это волновать? Если для вас важен пользовательский интерфейс ваших приложений, то Ivy — это то, о чем вы должны озаботиться. Несмотря на то, что со времен Angular 2 эта платформа значительно улучшила окончательный размер сборки и скорость выполнения, приложения Angular часто оказываются в невыгодном положении, когда дело касается размера файлов и использования памяти.

Angular Ivy
С помощью Ivy разработчики стремятся изменить это. По сравнению с текущим Angular View Engine, Ivy предоставляет следующие преимущества:
- Код, сгенерированный компилятором Angular, теперь намного проще для чтения и понимания людьми.
- Время сборки значительно улучшилось.
- Уменьшен размер сборки, поэтому браузерам потребуется меньше времени для загрузки и анализа ваших приложений.
- Улучшена проверка типов в шаблонах, так что вы можете перехватывать больше ошибок во время сборки и не допустить, чтобы ваши пользователи сталкивались с ними во время работы.
Помимо всего прочего, Angular Ivy стремится обеспечить широкую совместимость с существующими приложениями Angular, поэтому в идеале вы сможете получить все преимущества Ivy, не изменяя свои приложения вообще. Хотя могут быть некоторые ошибки и сбои. Вот почему будет полезно попытаться проверить ваши текущие приложения используя Angular 8 и Ivy.
Если вы столкнетесь с какими-либо неожиданными ошибками, вы сможете сообщить об этом команде Angular, чтобы они могли либо решить проблему, либо сообщить вам, что вам нужно изменить, чтобы быть готовыми к использованию Ivy. Есть несколько областей, с которым использование Ivy может создать проблемы — в частности, интернационализация и поддержка Angular Universal еще не полностью совместимы.
Поэтому, если ваше приложение Angular поддерживает несколько языков и/или использует рендеринг на стороне сервера, не ожидайте, что оно будет полностью готово к работе с Ivy. Еще одна проблема, с которой столкнулись некоторые пользователи, — это Angular Material. Похоже, что приложения, использующие Angular Material, плохо работают и с Ivy, и с последней бета-версии Angular 8. Имейте это в виду при экспериментировании с Angular 8 (хотя в конечном итоге Angular Material, несомненно, будет обновлен, чтобы хорошо работать с Ivy).
Дополнительные изменения с Angular 8
Помимо Ivy, есть еще несколько изменений, которые стоит ожидать в Angular 8. Одним из наиболее важных изменений является то, что команда Angular описывает как «Differential Loading of Modern JavaScript». Проще говоря, это означает, что генерируются новые приложения. Angular CLI теперь будет генерировать отдельные пакеты для устаревшего JavaScript (ES5) и современного JavaScript (ES2015 +). Это хорошая новость, потому что это означает, что современные браузеры с поддержкой ES2015 смогут загружать меньше кода, который будет загружаться и отображаться быстрее, чем раньше.
Команда Angular также добавляет режим обратной совместимости к роутору Angular, который упростит модернизацию со старых версий Angular до современных. В идеальном мире все мы могли бы сразу обновить наши приложения Angular 1.x до Angular 2+.
Однако в реальном мире это не всегда происходит. На сегодняшний день существует большое количество устаревших приложений Angular, которые работаю потому, что приносят пользу бизнесу и удовлетворяют потребности пользователей. Они не были обновлены по простой причине: они хорошо работают, и нет никакой причины для их обновления.
Скоро поддержка Angular 1.x будет завершена. Будет прекращен выпуск новых обновлений и исправлений безопасности с 30 июня 2021 года. Для команд, работающих над большими приложениями Angular 1.x, самое время начать переход сейчас (и изменения в Angular роутере помогут сделать переход более плавным). Обновления роутера позволят отложено загружать части приложений Angular 1.x в современное приложение Angular, используя $route API.
Поддержка Angular 8 для Web Workers
Небольшой, но приятной новой функцией Angular 8 будет улучшенная поддержка web workers с Angular CLI. Для читателей, незнакомых с web workers, они являются важным новшеством в разработке интерфейса, позволяющим переносить интенсивную работу ЦП в отдельный аппаратный поток. Это отличная новость для разработчиков фронтенда, потому что до web workers приложения ограничивались использованием одного потока.
С web workers есть одна загвоздка: код, который работает внутри отдельного потока, не может находиться в том же файле JavaScript, что и остальная часть вашего приложения. Он должен находится в отдельном файле. Это плохо работает с такими инструментами, как Angular CLI, цель которых автоматически объединять все JavaScript файлы в как можно меньшее количество файлов. Новые изменения в Angular 8 избавят от этой проблемы и помогут вам полностью распараллелить ваш код с web workers.
Angular CLI получит еще одну новую функцию: совместное использование. Это даст вам возможность поделиться телеметрией о вашем использовании Angular CLI с командой Angular.
Некоторые другие средства разработки уже используют телеметрию на основе ошибок — они делают это по умолчанию, пока вы явно не скажете им не делать этого. Некоторые даже делятся телеметрией о том, как вы используете инструменты, не давая вам никакого способа отказаться от этого обмена. Запрашивать ваше согласие сразу же — это абсолютно правильный шаг со стороны команды Angular, и я подозреваю, что многие из нас с радостью поделятся подробностями использования, чтобы помочь улучшить инструменты разработки, которые мы используем каждый день.
Поддержка TypeScript
Наконец, Angular 8 будет включать в себя обновления последних версий зависимостей Angular, которые включают в себя такие инструменты, как RxJS и TypeScript.
Хотя ничто не мешает вам вручную обновить до последней версии TypeScript в ваших проектах, приятно видеть, что команда Angular идет в ногу со всем, что может предложить TypeScript, и что новые приложения, созданные с помощью Angular CLI, также будут использовать новейшие версии.
Angular Benchmarks
Приятно слышать об новом функционале, но основаная причин, по которой многие из нас переходят на новые версии Angular, заключается в улучшение производительности! Имея это в виду, давайте сравним Angular 7.2 и Angular 8.0.0-beta.7.
Тест был запущен с новым приложением, созданным с помощью ng new и созданным с помощью ng build —prod. Сам тест был выполнен с помощью вкладки аудита Chrome с использованием настройки «Applied Fast 3G, 4X CPU Slowdown» для имитации работы на мобильном устройстве.
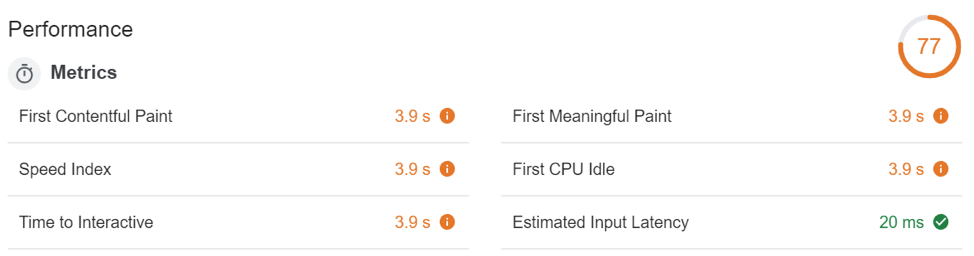
Angular 7.2
Cборка с Angular 7.2 привела к тому, что main.js весил 240 КБ. Показатели производительности были следующими:

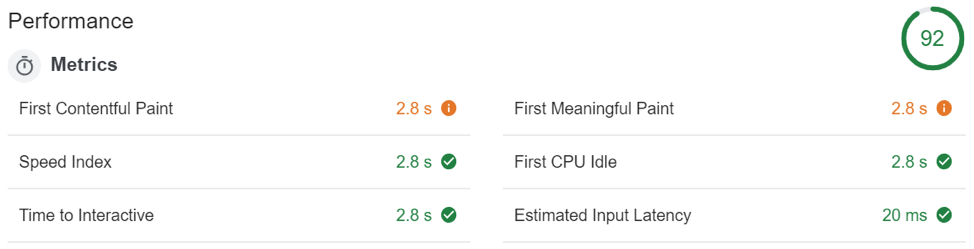
Angular 8.0.0-beta.7
Результатом сборки бета-версии Angular 8 стал файл main.js того же размера, что и Angular 7.2: 240 КБ. Не было изменений в размере сборки, но производительность стала немного лучше:

Выглядит хорошо! Мы получили довольно хороший прирост производительности по сравнению с Angular 7.2.
Angular 8 Ожидание
Как мы уже видели, количество новых фич в Angular 8 не так уж много за исключеним Ivy. Можно признать что, конечно же, они не так важны для большинства приложений. Имея это в виду, возникает вопрос стоит ли обновлять свои приложения до Angular 8 или придерживаться Angular 7? Мой ответ в большинстве случаев — да. Вы должны обновиться. Поскольку серьезных изменений нет, в большинстве случаев ваши приложения будут работают без изменений. Плюс с дополнениями для включения дифференциальной загрузки вы бесплатно получите заметный прирост производительности.
Что еще более важно, обновление до Angular 8 позволит вам проверить, что ваши приложения готовы для работы с Ivy. Несмотря на то, что Ivy является только превью в Angular 8, самое время приступить к проверке совместимости с Ivy. Если ваши приложения будут нуждаться в изменениях, лучше выяснить это сейчас, чем ждать и выяснить, что ваши приложения просто перестают работать в Angular 9 или 10, когда Ivy будет настройкой по умолчанию, и устаревший Angular View Engine будет удален.
Оригинал: What to Expect in Angular 8