(Очень простое) Руководство для начинающих по WEBPACK
Оригинальная статья: Carrie Pascale — A (Very) Beginner’s Guide to WEBPACK
Небольшая статья о то что такое Webpack, и как начать с ним работать.
Спонсор поста Perfecto Web — Студия дизайна и программирования:
Сложно разобраться с Webpack? Вы можете обратится в студию дизайна и программирования perfecto-web.com. Они помогут в разработке сайтов любой сложности.
Ребята занимаются разработкой веб-сайтов с 2005 года, точно знают, что нужно сделать, для качественного создания сайтов.
Почему они?
— Современный дизайн
— Надежный код
— Командная работа
— Море плюшек и подарков
В среде Node у нас есть модульная система «CommonJS», которая использует module.exports/require для изоляции файлов (или модулей). Вплоть до ES6 браузеры нативно не поддерживали модули. По умолчанию каждый скрипт в HTML-документе выполняется по порядку загрузки используя одну общую область видимости.
Webpack — это пакетный сборщик модулей. Основная цель — связать несколько файлов JavaScript в один файл для использования в браузере, но он также способен преобразовывать, связывать или упаковывать практически любой ресурс или ассет.
Что это значит? Давайте посмотрим на Webpack в действии, создав небольшую JavaScript-программу в Node.
Setup
Создайте новый проект с помощью npm и установите webpack и webpack-cli.
mkdir hello-webpack && cd hello-webpack npm init -y npm install --save-dev webpack webpack-cli
Теперь, в вашей корневой папке проекта, сделайте каталоги src и public. Папка src будет содержать наш необработанный исходный код, и мы дадим указание Webpack сгенерировать собранный код в папку public. Вам также необходимо создать файл с именем webpack.config.js — но об этом позже. Ваш проект должен выглядеть так:
hello-webpack/ ├── src/ ├── public/ ├── webpack.config.js └── package.json
package.json
{
"name": "hello-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
}
}
public/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="../src/game.js" defer></script> <script src="../src/main.js" defer></script> <link rel="stylesheet" href="style.css" /> <title>Click Me</title> </head> <body> <button id="button">Click Me!</button> </body> </html>
public/style.css
button {
height: 300px;
width: 300px;
font-size: 40px;
background-color: goldenrod;
color: white;
border-radius: 50%;
cursor: pointer;
}
src/game.js
let numTimesClicked = 0;
function win() {
alert('You win!');
reset();
}
function reset() {
numTimesClicked = 0;
}
function click() {
numTimesClicked++;
console.log(`You've been clicked!`);
if (numTimesClicked === 10) win();
}
src/main.js
const button = document.getElementById('button');
button.addEventListener('click', function() {
click();
});
Зачем нужен Webpack?
В командной строке запустите open public/index.html. Вы должны увидеть желтую кнопку. При нажатии кнопка должна вывести сообщение в вашу консоль. Если вы нажмете кнопку 10 раз, должно появиться сообщение о том, что вы выиграли! Супер! Все сделано!
Шучу. Посмотрите на файл index.html. Что произойдет, если вы не включите ключевое слово defer в строки 7 и 8? Как насчет того, чтобы переупорядочить файлы JavaScript?
<!-- remove 'defer' from lines 7 and 8 --> <!-- re-order 'game.js' and 'main.js' --> <script src="../src/main.js"></script> <script src="../src/game.js"></script>
Вы увидите что-то подобное в своей консоли.

Э-э-э. ** Помните ту вещь, которую я сказал вначале о сценариях, выполняемых по порядку? Атрибут defer говорит вашему браузеру не запускать определенный файл JavaScript до тех пор, пока HTML-файл не будет полностью загружен. Без этой задержки ваш JavaScript начнет выполняется, как только начнет загружаться HTML. И тогда код в вашем файле ‘main.js’ запуститься перед кодом ‘game.js’. То есть ваша программа попытается запустить функцию ‘click()’ до того, как она будет определена.
Вот почему у вас сейчас есть ошибка в вашей консоли.
Связывание модулей с Webpack
Теперь, когда мы знаем, зачем нам нужен Webpack, давайте посмотрим на него в действии.
Webpack — это упаковщик модулей. Его целью является обработка вашего приложения путем отслеживания его зависимостей, а затем их объединение в один или несколько файлов, которые можно запустить в браузере. Так же, как приложения Node настраиваются с помощью package.json, вы можете настроить Webpack в своем файле webpack.config.js.
webpack.config.js
В основе Webpack лежат несколько ключевых компонентов: точка входа (entry point), место вывода (output location), загрузчики (loaders — https://webpack.js.org/concepts/loaders/) и плагины (plugins — https://webpack.js.org/concepts/plugins/). Я сосредоточусь только на вводе и выводе, но вы определенно будете использовать два других при настройке Webpack для более крупных проектов.
Entry: файл JavaScript, с которого начинается сборка Webpack.
module.exports = {
entry: './path/to/my/entry/file.js'
};
Output: Имя и путь для упакованного файла JavaScript.
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js', // отправная точка для нашей программы
output: {
path: path.resolve(__dirname, 'directory_name'), // абсолютный путь к каталогу, в который мы хотим поместить вывод
filename: 'my-first-webpack.bundle.js' // имя файла, который будет содержать наш вывод - мы могли бы назвать его как угодно, но типично bundle.js
}
};
Ваш файл webpack.config.js может выглядеть примерно так:
const path = require('path');
module.exports = {
mode: "development", // could be "production" as well
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'public'),
filename: 'bundle.js'
}
};
scripts
Теперь, когда у нас есть конфигурация Webpack, нам нужно добавить скрипты запуска в наш package.json. Для этого мы можем выбрать любое слово, которое захотим, но обычно используется build. Также если мы хотим, чтобы Webpack отслеживал изменения в файлах которые мы редактируем, мы можем добавить флаг «—w» в конце команды. (Если бы мы это не сделаем, то нам нужно запускать команду сборки каждый раз, когда мы вносим изменения в исходные файлы.)
Раздел scripts в webpack.config.js должен выглядеть так:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --w"
},
Что дальше?
И что теперь в консоли?

Это ваша первая сборка. Метаданные в вашей консоли говорят вам, насколько большим получился ваш пакет сборки. Вот Это Да! Теперь, когда вы сделали это, вы можете использовать модули ES. Это означает, что по мере роста вашей программы вы можете импортировать и экспортировать функции между файлами JavaScript. И это круто!
Последний штрих
Мы почти закончили. Мы настроили Webpack для сборки нашего файла main.js и вывода его в bundle.js в наш каталог /public.
Теперь мы можем использовать ES-модули в JavaScript. Помните, как функция click вызывалась до того, как она появилась в браузере? Теперь мы можем использовать синтаксис export и import, чтобы экспортировать функцию из game.js и вызывать ее в main.js, чтобы полностью избежать этой проблемы:
game.js
// функция click () должна быть выше этой строчки export default click;
main.js
// В начале main.js import click from './game'
Наконец, нам нужно внести небольшое изменение в наш HTML-файл. Прежде чем мы узнали о Webpack, index.html загрузил два отдельных файла JavaScript. Теперь весь код в этих файлах будет упакован в bundle.js — так что мы можем просто указать тег скрипта на bundle.js.
Идем дальше и заменим ваши теги script ссылкой на bundle.js:
<!-- <script src="../src/game.js" defer></script> <script src="../src/main.js" defer></script> --> <script src="bundle.js" defer></script>
Теперь запустите open public/index.html.
Ваша программа выглядит и функционирует точно так же, как и раньше? Супер! Вы все сделали правильно.
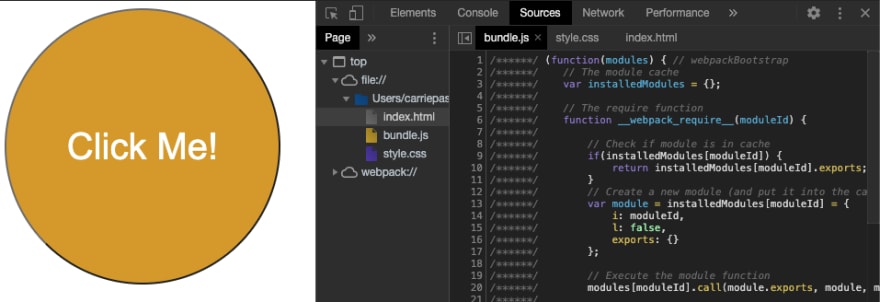
Загляните в свой DevTools и перейдите на вкладку «Sources». Щелкнуть на bundle.js и увидите свой прекрасно упакованный JavaScript.

Что мы узнали?
Webpack — это пакетный инструмент, который упаковывает все ваши файлы JavaScript в один файл. Мы узнали что:
- Webpack объединяет код JS и помогает поддерживать модули ES
- Две основные концепции: точка входа и выхода
- Как настраивать webpack.config.js
Отличная работа! Вы узнали так много, и все же, есть еще много всего, чему можно научиться. Вы так же можете прочитать о компиляторе Babel — https://github.com/babel/babel-loader. Webpack обычно используется с Babel для того чтобы новый синтаксис JavaScript мог работать в старых браузерах. Вы также можете прочитать о том, как Webpack обрабатывает CSS-файлы, code splitting и другие интересные вещи. Webpack также не единственный инструмент для этих целей — есть еще grunt (https://gruntjs.com/), gulp (https://gulpjs.com/) и browserify (http://browserify.org/).



Только начал разбираться с webpack и тут статья, спасибо:)
Убого и с ошибками
Такие ошибки в статье!
«Раздел scripts в webpack.config.js должен выглядеть так:
«scripts»: { «test»: «echo \»Error: no test specified\» && exit 1″, «build»: «webpack —w» },»
верно этот кусок будет так:
Раздел scripts в package.json должен выглядеть так:
«scripts»: { «test»: «echo \»Error: no test specified\» && exit 1″, «build»: «webpack -w» },
u need to change the «entry» statement and it will work 🙂
const path = require('path'); module.exports = { mode: "development", entry: __dirname + '/src/main.js', output: { path: path.resolve(__dirname, 'public'), filename: 'bundle.js' } };Дерьмовая статья.
Откуда консоль? Какую команду надо было ввести?
npm run build видимо
А вот эта команда не работает open public/index.html