Отладка приложений Vue в рабочей среде
Перевод: Inspecting a Vue application in production
Инструменты разработчика Vue.js отлично подходят для использования в процессе разработки веб-приложений. Однако после развертывания в производственной среде у него больше не будет доступа к коду, необходимому для работы. Существует ли какая-нибудь возможность отладить приложение, выпущенное в производство? В этом посте мы рассмотрим доступные нам варианты, а также некоторые приемы и советы, которые сделают процесс немного проще.
Включение инструментов разработчика Vue.js
Если вам не требуется программный доступ к части компонента, есть способ включить расширение инструменты разработчика Vue.js (Vue.js devtools) в браузере.
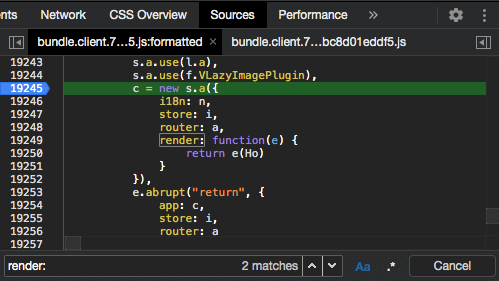
Для этого сначала найдите вызов new Vue () в вашем скомпилированном коде с помощью панели sources в devtools — найти это может быть довольно сложно, поскольку код, скорее всего, будет минимизирован и запутан. Один совет, который может быть полезен, — это поискать в файлах JavaScript любые параметры, которые вы можете передать в new Vue (), например. если вы используете функцию рендеринга:
const app = new Vue({
render: h => h(App)
});
Тогда вы сможете выполнить поиск по минифицированному JavaScript, чтобы найти ссылку на «render:», и вы, скорее всего, попадете прямо на вызов new Vue (). В приведенном ниже примере вызов экземпляра Vue был обфусцирован до c = new s.a().
Теперь вам нужно установить точку останова, в которой вызывается экземпляр Vue. На этом этапе вы должны нажать кнопку pretty-print в нижнем левом углу панели, иначе вам будет сложно добавить точку останова в правильное место.

Теперь обновите страницу, и как только будет достигнута точка останова, введите Vue.config.devtools = true в консоли devtools.
В Vue.js по умолчанию настройка конфигурации devtools определяется значением process.env.NODE_ENV, мы здесь вручную устанавливаем это значение на true, чтобы заставить Vue.js инициировать Vue.js инструменты разработчика.
Наконец, закройте инструменты разработки и снова откройте. Теперь вы должны увидеть панель Vue и использовать большинство его функций. Я говорю о большинстве функций, поскольку я не мог заставить панель Vuex работать во время тестирования этой техники.
Программная проверка экземпляра компонента Vue
Как упоминалось в последнем разделе, вам может потребоваться доступ к экземплярам компонентов Vue для чтения значений, например. при написании подключаемого модуля браузера, где вам может потребоваться считывать значения или каким-то образом подключаться к ним.
Запуск обновления prop значения
Помимо выяснения того, как проверять внутренние переменные Vue, давайте также попытаемся обновить значение свойства компонента.
Скажем, у нас есть компонент, у которого есть переменная в prop, управляющая текстом элемента, как мы можем принудительно изменить значение, чтобы вызвать обновление пользовательского интерфейса?
<template>
<h1>{{ msg }}</h1>
</template>
<script>
export default {
props: {
msg: {
type: String,
default: ''
}
}
};
</script>
Поиск экземпляра компонента Vue
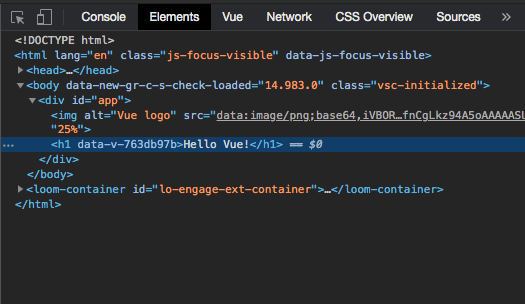
Для начала нам нужно найти элемент верхнего уровня компонента с помощью панели элементов Chrome devtools. В данном случае это элемент h1.

Использование команды $0
После того, как вы выбрали элемент, вы можете перейти к панели консоли в devtools и ввести $0.
$0 будет ссылкой на последний выбранный элемент на панели элементов.
Если вы выделите другой элемент, вы все равно можете ссылаться на последний, набрав $1, это будет работать для последних 5 выделенных элементов.
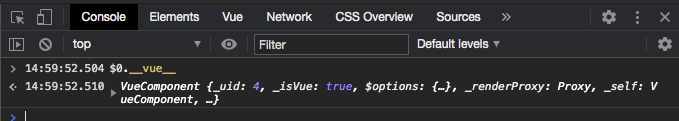
Чтобы увидеть подробную информацию об экземпляре Vue, введите $0.__vue__.

Использование метода document.querySelector
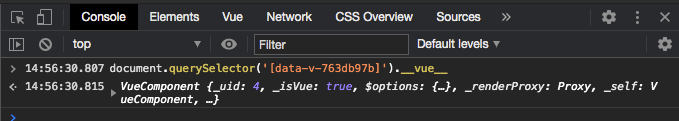
Вы также можете выбрать элемент, используя любой из методов поиска DOM, таких как querySelector или getElementById и т. д. В этом случае мы будем использовать document.querySelector, чтобы увидеть экземпляр Vue:
document.querySelector('[data-v-763db97b]').__vue__
Здесь мы используем поиск элемента через его атрибут данных, но вы можете использовать любой допустимый селектор CSS в querySelector.

Определение значения переменной в prop
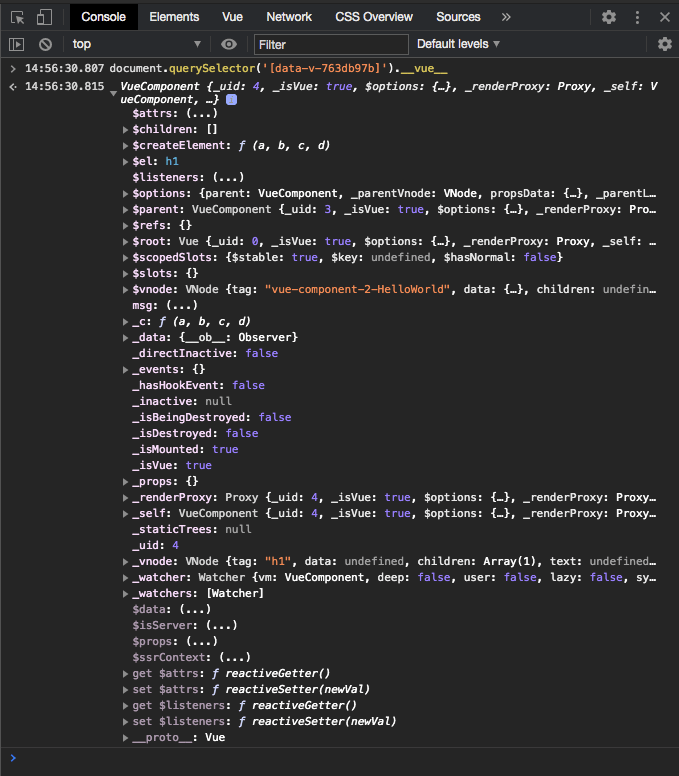
Теперь, когда у нас есть ссылка на экземпляр компонента Vue, мы можем развернуть его в консоли, чтобы увидеть, что внутри:

Добро пожаловать в Vue.js! Здесь вы можете увидеть все свойства объекта, которые Vue прикрепил к компоненту. Если вы используете какие-либо плагины, такие как Vuex или vue-i18n, вы также увидите здесь ссылку на них.
Давайте продолжим нашу задачу по обновлению значения в prop. Посмотрите внимательно, и вы увидите нашу переменную msg прямо посередине, нажмите на три точки, и вы увидите ее текущее значение.
Вы можете просмотреть значение всех свойства prop самостоятельно, используя предпочитаемую вами команду в консоли:
// Using $0
$0.__vue__.msg
// Using querySelector
document.querySelector('[data-v-763db97b]').__vue__.msg
Обновление значения в prop
Обновление значения в prop теперь является случаем обновления назначения переменной до желаемого значения. Так, например, используя описанную выше технику $0, вы набираете это в консоли:
$0.__vue__.msg = 'Hello from the updated value!'
И вот, вы увидите обновление пользовательского интерфейса прямо на ваших глазах!
Заключение
В этом посте мы использовали консоль Chrome devtools для поиска элементов и проверки связанных деталей экземпляра компонента Vue, а также для управления объектом экземпляра Vue для обновления значения свойства в prop.
Следует отметить, что вы не ограничены только строковыми значениями, вы можете обновить любой другой тип свойства, например логические и числовые.
Существуют ограничения на типы значений, которые вы можете обновить с помощью этого метода, например, невозможность обновлять вычисленные свойства, поскольку у них нет установщика. Тем не менее, возможность проверки значений, присвоенных компонентам в производстве, может быть чрезвычайно полезной.
В одном из будущих постов я воспользуюсь техникой, описанной в этом посте, чтобы настроить ведение журнала действий Vuex и информации о мутациях в консоли разработчика.
