Создание PWA с помощью Vue.js
Перевод: Josh Collinsworth — Building a PWA with Vue.js
Некоторое время назад я создал небольшое приложение для преобразования единиц измерения жидкости на CodePen для того что бы преобразовывать единицы измерения между унциями, чайными ложками, чашками и т. д. Я не думал, что кто-то на самом деле будет использовать его в реальной жизни – в основном это было просто для развлечения и обучения с Vue:
Но, на удивление, я нашел приложение весьма полезным. Когда я сам начал готовить и смешивать коктейли дома в течение последних нескольких лет, я постоянно использовал это приложение.
Однако была только одна проблема: доступ к приложению на моем телефоне был болезненным. Конечно, я мог бы добавить его в закладки, но это было бы не удобно, и казалось что намного лучше было бы просто погуглить то, что мне нужно. Конечно, есть много других альтернатив, но они были не так интересны, как использование чего-то, что я сам создал.
Я обнаружил, что хочу, чтобы мое приложение на CodePen было реальным приложением, которое жило бы в моем телефоне, и чтобы я мог запустить его так же легко, как, скажем, нажав Twitter или Slack.
И я нашел способ как это сделать… с помощью прогрессивных веб-приложений это вполне выполнимо!
Что такое прогрессивное веб-приложение?
Подробного определения термина прогрессивное веб-приложение (PWA) было бы достаточно для отдельной статьи (или даже для отдельной книги), но вкратце остановимся на основных моментах: прогрессивное веб-приложение — это веб-сайт с функциями, благодаря которым он выглядит, ощущается и ведет себя так же как нативное мобильное приложение.
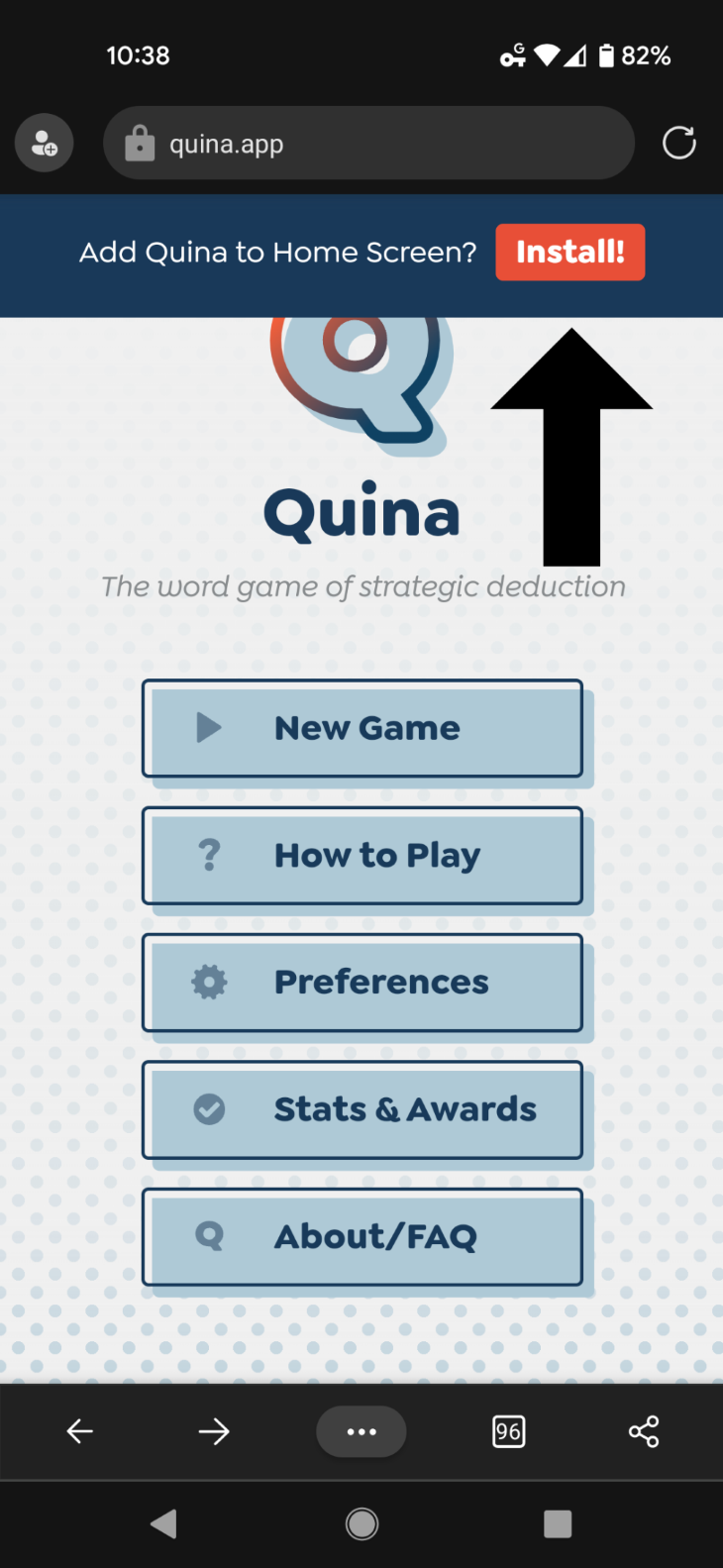
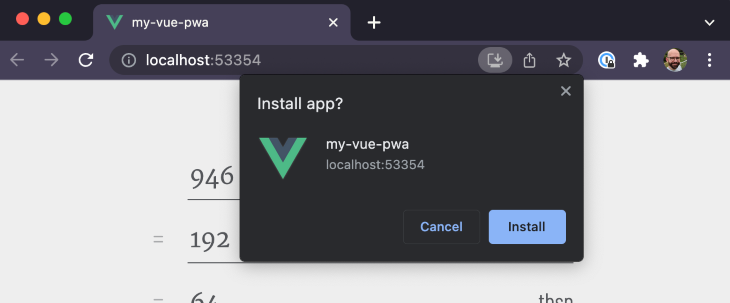
По сути, это расширенный веб-сайт! Но как это возможно? В отличие от традиционных веб-сайтов, вы можете установить PWA на свое устройство. Вы даже можете предложить пользователям установить PWA, когда они посещают ваш сайт, как показано на этом снимке экрана из Quina, моего приложения для игры в слова, которое также является PWA (и также создано с помощью Vue):

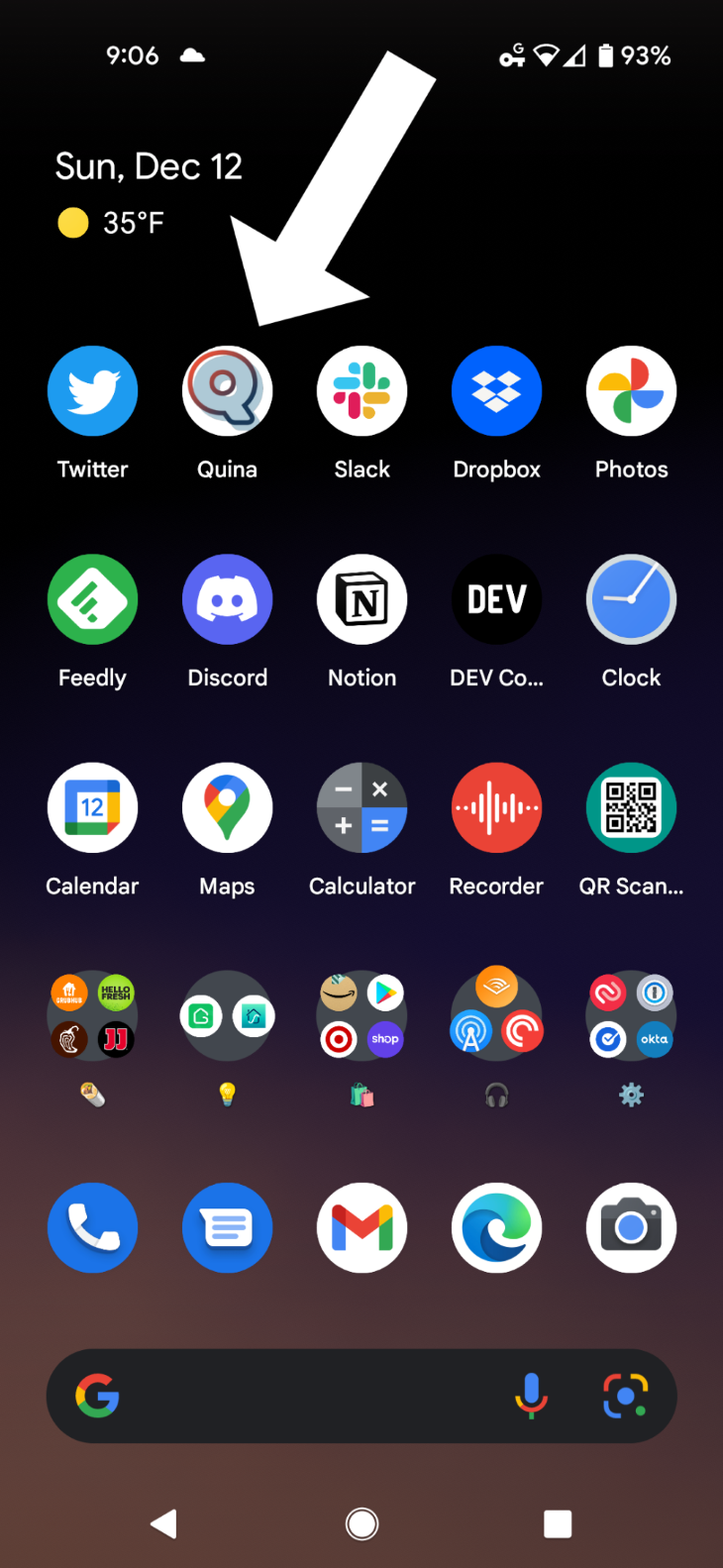
После установки PWA вы можете открыть его с помощью значка на док-станции или на главном экране, как обычное приложение.

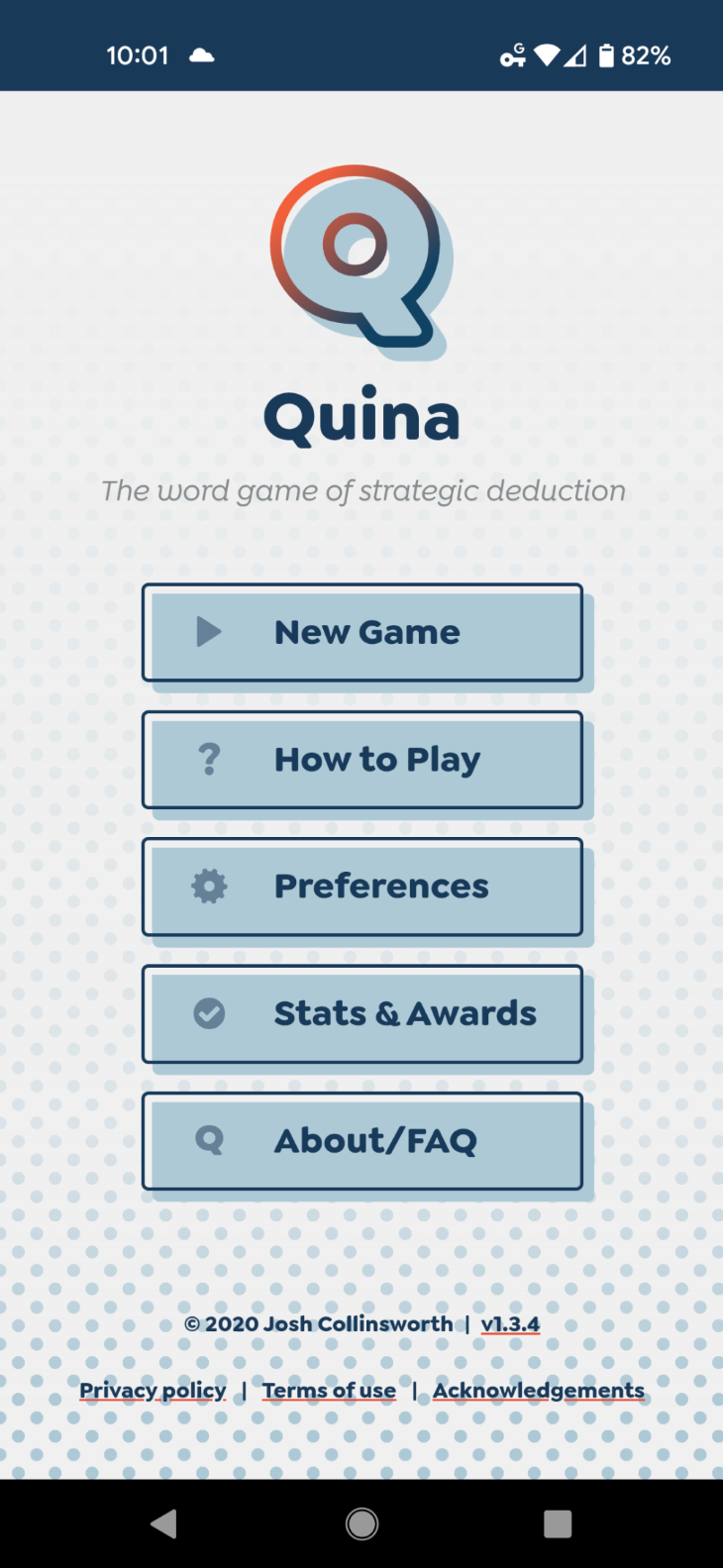
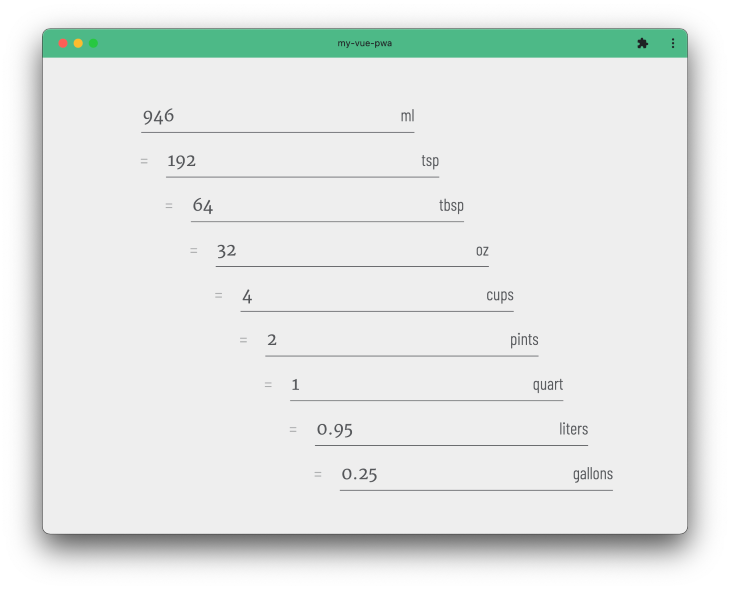
После открытия PWA становится автономным полноэкранным интерфейсом, а не открывается в браузере телефона, как обычное приложение. Обратите внимание на пользовательский цвет строки состояния.

Прогрессивные веб-приложения могут работать, даже если устройство не подключено к Интернету, и могут хранить свои данные локально на устройстве.
Благодаря недавним улучшениям в API-интерфейсах браузеров, PWA даже способны выполнять такие функции, как вибрация устройства, получать доступ к камере устройства и соединениям Bluetooth и даже получать push-уведомления. (Следует отметить, однако, что iOS ограничивает несколько функций, включая push-уведомления. Как говорится, это же Apple …)
Любой веб-сайт может быть PWA. Несмотря на название, на самом деле это не обязательно должно быть то, что вы могли бы назвать «приложением». Статический блог, одностраничник, магазин электронной коммерции или простой сайт с брошюрами могут быть PWA. Twitter и Starbucks входят в число компаний, использующих PWA.
Неважно, как был создан сайт. Многие PWA создаются с использованием современных фреймворков JavaScript (например, Vue, на котором мы сосредоточимся здесь), но это только потому, что они удобны.
Когда дело доходит до PWA, в Vue нет ничего особенного или даже во фреймворках в целом.
Проще говоря: если приложение загружается в браузере, оно может быть прогрессивным веб-приложением.
Теперь давайте поговорим конкретно о том, как создать PWA с помощью Vue, одного из моих любимых инструментов для веб-разработки.
Как превратить приложение в PWA с помощью Vue.js
У PWA есть несколько требований:
- Используется JavaScript service worker (чтобы сайт мог загружаться в автономном режиме и хранить данные локально)
- Наличие действительного JSON-манифест в котором хранится информации о приложении.
- Набор иконок с правильными именами разных размеров
- Безопасное HTTPS-соединение
В наши дни большинство хостингов предоставляют SSL-сертификаты бесплатно (многие даже делают это автоматически), поэтому мы не будем здесь вдаваться в требования HTTPS. Это должно быть самой легкой частью.
Остальное может показаться не таким уж сложным, но для создания всего этого требуется много шаблонов, как с точки зрения файлов, так и с точки зрения самого кода. Если бы вы делали это вручную, это было бы, мягко говоря, утомительной задачей.
К счастью, с Vue есть более простой способ благодаря Vue CLI!
Vue CLI предлагает удобный плагин PWA, и, что еще лучше, его можно добавить в существующий или новый проект.
Добавление плагина PWA в существующий проект Vue
Если вы хотите превратить существующий проект Vue в PWA, для этого можно легко установить плагин самостоятельно. Команда для установки плагина PWA (при условии, что у вас уже установлен Vue CLI):
vue add pwa
Запустите эту команду в командной строке в папке вашего проекта, и Vue CLI установит все файлы и настройки, необходимые для преобразования вашего проекта в прогрессивное веб-приложение.
Исходный проект даже не нужно создавать с помощью Vue CLI, хотя вам может потребоваться внести некоторые коррективы в зависимости от структуры вашего проекта.
Если вы успешно запустили эту команду в существующем проекте Vue, вы можете пропустить следующий раздел, и мы поговорим о том, что на самом деле делает плагин и как его настроить после установки.
Обратите внимание: если ваш исходный проект создан с помощью Nuxt (мета-фреймворка Vue), у вас есть более подходящее решение, доступное в Nuxt PWA module.
Nuxt и его экосистема плагинов — это слишком много для рассмотрения в рамках этого поста, но те же общие принципы PWA, которые мы здесь рассмотрим, применимы и там. Разница заключается в том, как вводятся параметры конфигурации. Итак, хотя концепции такая же, но если вы используете Nuxt, я отсылаю вас к документации Nuxt PWA module docs для получения более подробной информации.
Создание нового проекта с помощью Vue CLI
Сначала установите Vue CLI.
npm install -g @vue/cli # OR yarn global add @vue/cli
Установив Vue CLI, введите в терминале эту команду (при желании имя my-vue-pwa можно изменить):
vue create my-vue-pwa
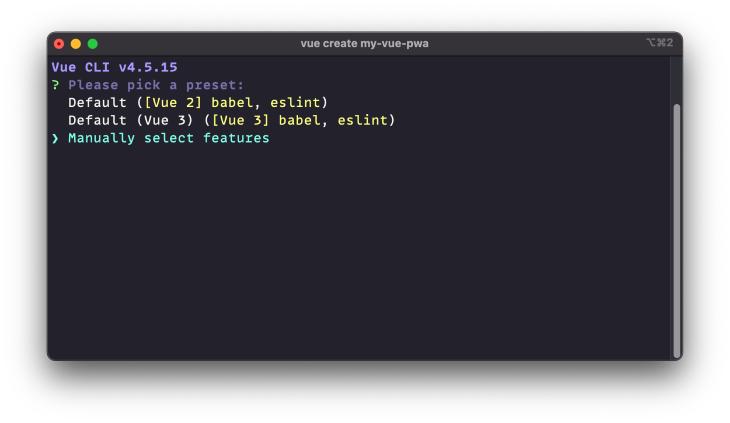
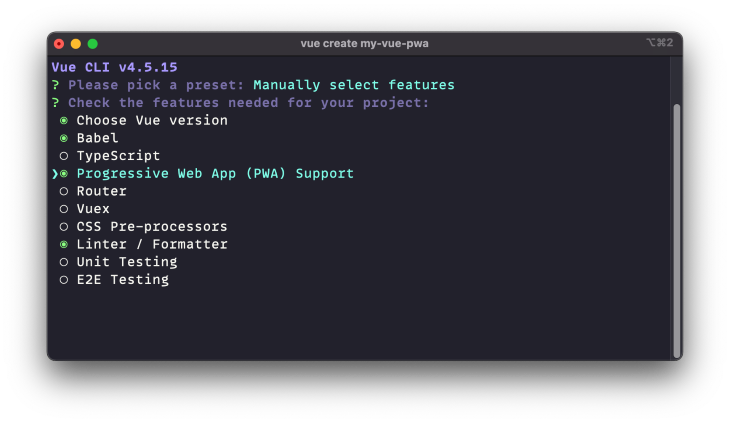
Вы должны увидеть подсказку с вопросом, какой проект вы хотите создать:

Выберите Manually select features , и вы увидите список стандартных вариантов для вашего нового приложения, включая Progressive Web App (PWA) Support.
Используйте клавиши со стрелками, чтобы перейти к этому параметру, и нажмите пробел, чтобы включить его. Вы также можете добавить или удалить другие функции, если хотите, но, кроме опции PWA, я буду придерживаться показанных значений по умолчанию.

Нажмите Enter , когда вы будете довольны своим выбором, и вам будет предложено выбрать Vue 2 или 3. Выберите то, что вы предпочитаете.
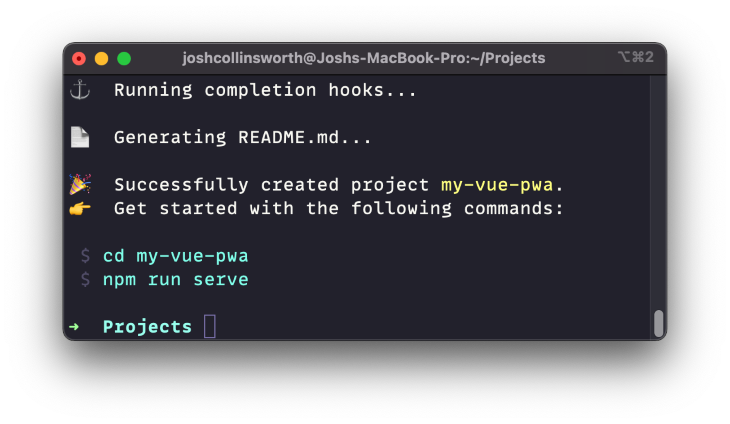
Затем Vue CLI задаст вам еще несколько вопросов о вашем проекте, и если у вас нет причин не делать этого, я бы рекомендовал использовать значение по умолчанию для каждого из них. Когда установка будет завершена, вы должны увидеть что-то вроде этого:

Теперь, когда мы настроили наш проект, давайте откроем папку проекта в VS Code (или в предпочитаемом вами текстовом редакторе).
Как работает плагин Vue PWA
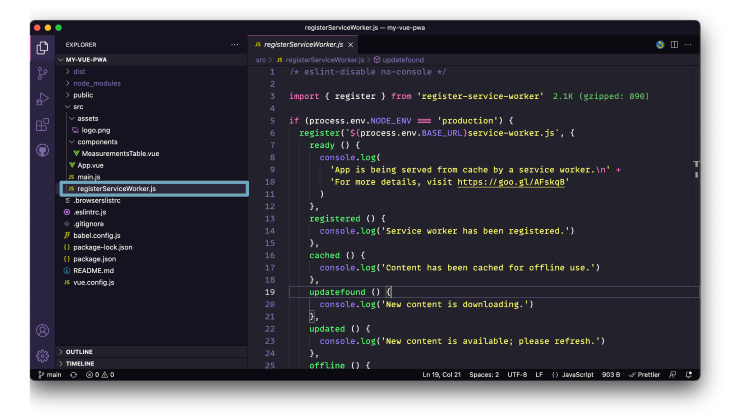
Когда вы взглянете на папки и файлы в проекте, сгенерированном Vue CLI, вы увидите файл с именем registerServiceWorker.js. Как следует из названия, этот файл поможет создать сервис-воркер (service worker), который будет локально хранить данные сайта.

Фактический service worker создается автоматически на этапе сборки, но вы можете увидеть часть работы, которую Vue CLI сделал для нас, когда мы выбрали вариант «прогрессивное веб-приложение».
Это означает, что мы не увидим нашего service worker во время разработки, что на самом деле хорошо. При разоаботки с использованием service worker есть свои особенности, поскольку постоянно используются кэшированные файлы, а не показываются наши самые последние изменения.
В таком случае давайте поговорим о том, как на самом деле увидеть и использовать наше PWA так, как это мог бы сделать пользователь.
Тестирование PWA
Для создания фактического кода нашего приложения нам хорошо послужит команда npm run serve которая используется Vue по умолчанию (каламбур). При разработке наших компонентов, кода и функциональных частей самого приложения мы по-прежнему будем ее использовать.
И service worker , и файл манифеста — критически важные для функциональности PWA — они создаются только во время производственной сборки и не полностью функциональны в среде разработки. Чтобы обойти это, нам нужно создать сайт, а затем использовать команду serve.
Это можно сделать с помощью таких сервисов, как Netlify , Vercel или Render . Через них вполне возможно закомитеть, отправить и дождаться запуска сборки, чтобы увидеть ее в действие и взаимодействовать с ней.
С таким простым приложением сборка займет меньше минуты. У этого метода также есть одно уникальное преимущество: вы автоматически устанавливаете SSL-сертификат для HTTPS-соединения.
Тем не менее: я обычно предпочитаю собирать и запускать проекты локально. Это быстрее и не будет стоить вам минут сборки на хосте. Эта команда будет запустить оба процесса в одной строке:
npm run build && npx http-server dist
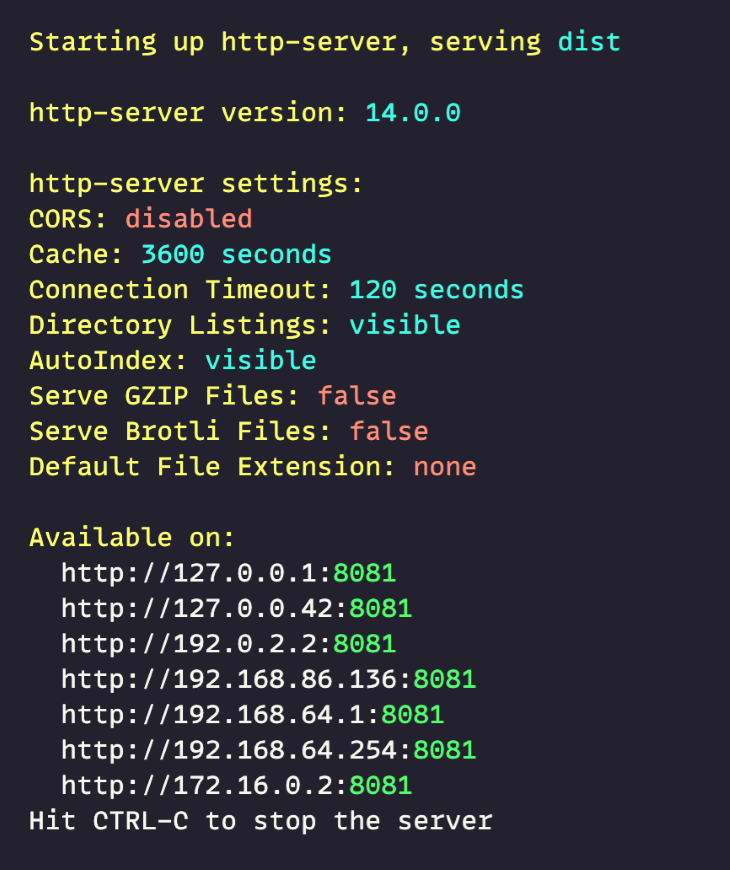
Запустите ее (вам может быть предложено нажать y, чтобы одобрить временную установку пакета http-server), и у вас будет локальный домен, готовый к использованию для локального доступа к созданному вами сайту:

Существует множество пакетов HTTP-серверов. Для этой цели мне больше нравится http-server, потому что, как вы видите, он дает вам диапазон IP-адресов и портов для использования, поэтому, если у вас возникнут проблемы с кэшированием на одном адрессе, вы можете попробовать другой. Но вы можете использовать другой пакет (и/или установить тот, который вы используете постоянно, вместо того, чтобы каждый раз использовать npx).
Давайте откроем первый IP-адрес в нашем браузере. Вы можете щелкнуть по команде в VS Code на Mac, или щелкнуть при нажатой клавише Control в Windows или просто скопировать и вставить.
Если вы откроете сайт в Chrome, вы можете заметить, что теперь вы можете установить PWA из панели браузера.

(К сожалению, Firefox и Safari поддерживают PWA только на Android и iOS, а не на настольных компьютерах.)
Нажмите «Установить». Ваше приложение будет установлено и откроется в новом отдельном окне.

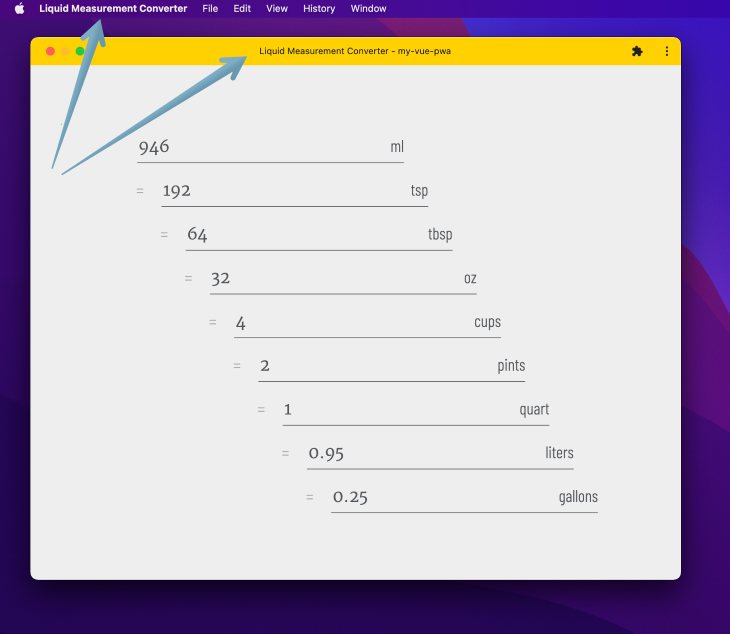
Обратите внимание, что наше окно PWA выглядит точно так же, как окно приложения, и если вы посмотрите на свою док-станцию, вы увидите логотип Vue по умолчанию для нашего приложения:я

Довольно круто, правда!?
PWA можно так же легко установить на планшет или смартфон, и там он будет загружаться точно так же.
Предупреждения: пока вы смотрите на созданный производственный сайт в браузере, сервис-воркер довольно агрессивно кеширует используемые файлы. При разработке откройте вкладку «Сеть» и установите флажок «Отключить кеш».
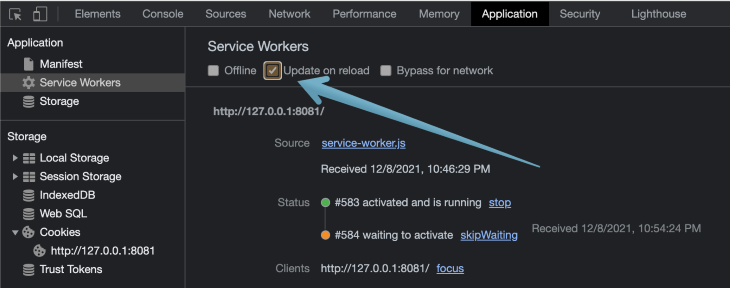
Я также рекомендую проверить Application > Service Workers > Update on reload в Chrome, как показано на рисунке.

Если ничего не помогает, вы можете принудительно обновиться, обновив или отменив регистрацию сервис-воркера на той же панели в инструментах разработчика браузера.
Наконец, последняя важная вещь, которую следует упомянуть о сервис-воркерах: они сами по себе являются сложной темой. Хотя плагин PWA настраивает его для нас, он заполнен стандартными значениями по умолчанию и это может быть не идеально для нужд вашего приложения.
Настройка нашего PWA в Vue
Для плагина PWA можно использовать значения по умолчанию, но давайте изменим цвета и логотип вашего приложения.
Чтобы переопределить значения по умолчанию в манифесте нашего веб-приложения, нам нужно настроить файл vue.config.js в корне нашего проекта. Полную информацию можно найти в документации по подключаемому модулю PWA, но то, что определено в нашем файле vue.config.js, будет иметь приоритет над значениями по умолчанию для подключаемого модуля PWA и переопределит их.
Согласно документации, вы также можете определить эти параметры в файле проекта package.json, но я считаю, что писать на JavaScript немного проще, и он менее синтаксически строг, чем JSON.
В документации к плагину PWA есть полный список всех свойств, которыми вы можете управлять, но некоторые из них стоит выделить.
Проверьте pwa.name и pwa.themeColor, которые находятся под заголовком Config. Вот скриншот из документации для справки:

Обратите внимание на значения по умолчанию. Удобно знать, какие варианты будут применяться, когда мы ничего не выбираем. (В приведенных выше случаях поле имени из package.json и Vue зеленого цвета.)
Создайте файл с именем vue.config.js в корне вашего проекта. Откройте его и добавьте код, например:
module.exports = {
// ...Other Vue config options here, possibly
pwa: {
name: "Liquid Measurement Converter",
themeColor: "#ffd100"
}
};
Теперь, если мы повторно запустим наш скрипт сборки и обслуживания, мы сможем переустановить PWA. И мы должны увидеть наш новый заголовок и цвет темы.

Обратите внимание, что в манифесте есть несколько обязательных полей — плагин PWA обрабатывает их все за нас. Короткое имя для вашего приложения (это всего лишь несколько символов), вероятно, хорошая идея; «Конвертер измерений жидкости» в некоторых случаях может оказаться слишком длинным.
Есть и другие варианты цвета, которые стоит настроить; еще раз, см. документацию плагина для получения более подробной информации.
Добавление пользовательских иконок PWA
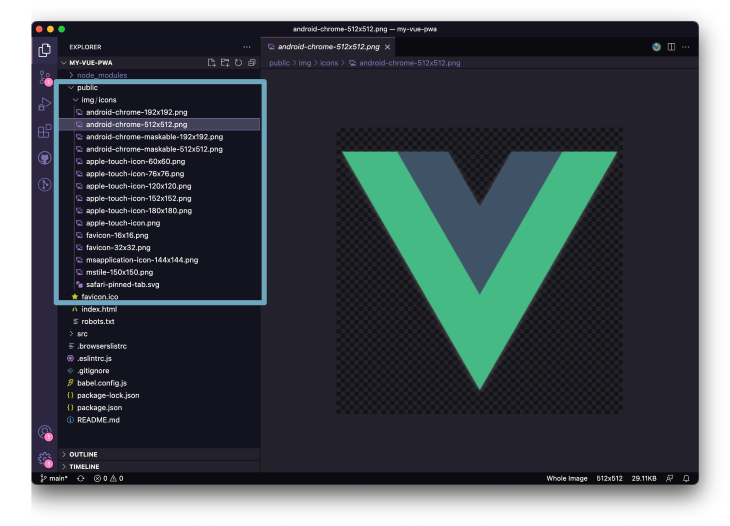
Есть еще одна приятная вещь, о которой позаботился плагин PWA: он сгенерировал набор иконок для нашего приложения в public/img/icons:

Названия и размеры этих иконок важны. Различные браузеры и операционные системы будут искать эти значки, чтобы помочь идентифицировать наше PWA.
У нас также есть некоторый контроль над нашей иконкой через манифест нашего веб-приложения. Чтобы изменить значок, который мы хотим использовать в нашем PWA, нам нужно добавить свойство icons в объект параметров pwa внутри vue.config.js.
Вот как выглядит по умолчанию, просто для справки:
module.exports = {
// ...Other Vue config options here, possibly
pwa: {
// ...Other pwa config options
icons: {
favicon32: 'img/icons/favicon-32x32.png',
favicon16: 'img/icons/favicon-16x16.png',
appleTouchIcon: 'img/icons/apple-touch-icon-152x152.png',
maskIcon: 'img/icons/safari-pinned-tab.svg',
msTileImage: 'img/icons/msapplication-icon-144x144.png'
}
}
}
Везде, где наше приложение упоминается в пользовательском интерфейсе, эти значки будут служить логотипом нашего приложения. Они будут использоваться в качестве фавиконов, значков приложений, индикаторов строки состояния и т. д.
И еще раз, просто чтобы подчеркнуть: PWA нельзя будет установить, если у него нет нужных файлов значков. Значки должны быть в правильном месте и иметь правильные имена для универсальной поддержки.
К счастью, плагин PWA уже добавил все нужные нам иконки. Все, что нам нужно сделать, это заменить каждое изображение значком одинакового размера и имени по нашему выбору.
Существует несколько инструментов для создания иконок PWA на основе браузера, если вы хотите создать одну версию и автоматизировать остальные. Я обнаружил, что realfavicongenerator.net является наиболее полезным из этих инструментов. В идеале оригинал должен иметь размер 512 на 512 пикселей, так как это максимальный размер, который может использовать любая операционная система или браузер.
Может быть полезно знать, что после сборки вы можете открыть dist/manifest.json в текстовом редакторе (или посетить /manifest.json в окне браузера), чтобы своими глазами увидеть файл манифеста плагина Vue PWA. генерируется для вашего проекта.
Другие варианты PWA с Vue
Так есть много других параметров конфигурации. Просмотрите полный список параметров в документации подключаемого модуля PWA, чтобы получить представление о том, что возможно.
Если вы сомневаетесь, я бы рекомендовал придерживаться значений по умолчанию, если у вас нет веских причин для внесения изменений. Документация хорошо справляется со ссылками на объяснения там, где все усложняется.
Предложение пользователю установить PWA
Пользователи могут установить PWA прямо из своего браузера (в зависимости от браузера и ОС), но этот вариант, как правило, не очень заметен. Если мы действительно хотим, чтобы пользователи устанавливали наше PWA, мы должны сделать этот процесс как можно проще.
Поставщики браузеров стараются предотвратить досадное злоупотребление подсказкой PWA, поэтому для этого есть особый способ. В статье how to provide your own in-app install experience рассказывается о том, как изменить процесс установки приложения, но мы адаптируем этот подход специально для Vue.
Мы поместим следующий код в компонент Vue, который можно добавить в любой проект PWA:
<!-- PWAPrompt.vue -->
<template>
<div v-if="shown">
Add app to home screen?
<button @click="installPWA">
Install!
</button>
<button @click="dismissPrompt">
No, thanks
</button>
</div>
</template>
<script>
export default {
data: () => ({
shown: false,
}),
beforeMount() {
window.addEventListener('beforeinstallprompt', (e) => {
e.preventDefault()
this.installEvent = e
this.shown = true
})
},
methods: {
dismissPrompt() {
this.shown = false
},
installPWA() {
this.installEvent.prompt()
this.installEvent.userChoice.then((choice) => {
this.dismissPrompt() // Hide the prompt once the user's clicked
if (choice.outcome === 'accepted') {
// Do something additional if the user chose to install
} else {
// Do something additional if the user declined
}
})
},
}
}
</script>
Теперь нам нужно импортировать и использовать этот компонент в нашем приложении везде, где мы хотим, чтобы подсказка отображалась, и он позаботится обо всем остальном за нас.
Нам не нужно ничего делать, если пользователь нажимает кнопку «Установить» браузер все сделает за нас. Мы ждем, пока браузер вызовет событие beforeinstallprompt по умолчанию, перехватим его и вместо этого покажет наше более заметное приглашение.
Так же можно сделать что-то дополнительное в if/else выше, если мы хотим, например, зарегистрировать результат или показать другое сообщение.
Однако мы не можем снова вызвать запрос или создать какой-либо другой способ установки PWA. Браузер имеет полный контроль над тем, когда можно использовать эту функцию.
Примечание. Я не включал в этот компонент какие-либо стили; только минимальный функциональный код . Вот руководство по различным подходам и передовым практикам для подсказки.
Устранение неполадок с PWA
Если у вас возникли проблемы с отображением приглашения на установку или с проверкой PWA, вот некоторые советы, которые возможно вам помогут.
Ваш PWA загружается через HTTPS?
Для PWA требуется защищенное HTTPS-соединение (если только оно не загружается локально).
У вас есть манифест?
Вы должны иметь возможность проверить /manifest.json по URL-адресу PWA и увидеть, как он загружается в браузер.
Есть ли ошибки 404 в консоли?
Если в вашем PWA нет нужных изображений с нужными именами, в нужных размерах и в нужном месте, возможно, его невозможно установить. Консоль в инструментах разработчика должна показывать ошибки, если это так.
У вас есть service worker?
Плагин PWA позаботится об этом за нас, но все же стоит убедиться, что вы видите загрузку рабочего процесса. Вы должны увидеть загружаемый файл service-worker.js на вкладке Network или его регистрацию в разделе Application > Service workers в инструментах разработки.
Ваш service worker работает?
Если вы имеете дело с изменениями, которые не отображаются должным образом, вам может потребоваться попробовать окно в режиме инкогнито, отключить кэширование и/или отменить регистрацию сервис-воркера в инструментах разработки.
Ваш код установки приложения правильный?
Проверьте предыдущий раздел, чтобы убедиться, что код подсказки (prompt code) делает все, что нужно.
Ваш текущий браузер и ОС поддерживают PWA?
Помните, что Firefox и Safari не поддерживают PWA на рабочем столе. iOS также ограничивает некоторые функции PWA, но PWA по-прежнему можно установить на iOS. Вот критерии установки Chrome.
Заключение
В этой статье, я описал только первые шаги, которые позволили мне преобразовать проект CodePen для конвертации единиц измерения жидкостей в полностью рабочий PWA.
Вы можете увидеть готовый продукт на vlmc.netlify.app . Так же я описал некоторые заметные коррективы в исходный формат пользовательского интерфейса, чтобы сделать мое приложение более удобным для использования на мобильном телефоне, но общая идея осталась прежней.

Вот готовый репозиторий GitHub, а вот мой готовый компонент PWAPrompt, особенно если вы хотите использовать его для собственного перепрофилирования. Просто не забудьте скорректировать код по мере необходимости.
Лично мне было весело преобразовать этот проект в PWA, и я был вдохновлен возможностями, которые PWA предлагают на этом пути. Прогрессивные веб-приложения мощные, удивительные и захватывающие! Я надеюсь, что вы вдохновились попробовать эту технологию в своем собственном проекте.
Тестируйте свои приложения Vue точно так же, как пользователь
Отладка приложений Vue.js может быть сложной, особенно если во время сеанса пользователя происходят десятки, если не сотни изменений. Если вы заинтересованы в мониторинге и отслеживании мутаций Vue для всех ваших пользователей в рабочей среде, попробуйте LogRocket . https://logrocket.com/signup/
LogRocket похож на DVR для веб-приложений, записывая буквально все, что происходит в ваших приложениях Vue, включая сетевые запросы, ошибки JavaScript, проблемы с производительностью и многое другое. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и сообщать о том, в каком состоянии было ваше приложение, когда возникла проблема.
Подключаемый модуль LogRocket Vuex регистрирует изменения Vuex в консоли LogRocket, предоставляя вам информацию о том, что привело к ошибке, и в каком состоянии было приложение, когда возникла проблема.

