Станет ли Vue самым популярным интерфейсным фреймворком в 2023 году?
Что такое Vue?
Vue — это интерфейсный JavaScript-фреймворк c архитектурой model–view–ViewModel, в котором особое внимание уделяется уровню представления (view) и поддерживается архитектура на основе компонентов.

Этот фреймворк — отличный вариант для создания сложных одностраничных приложений (SPA). Он также имеет прогрессивный дизайн, который позволяет постепенно адаптировать его, поэтому разработчикам не нужно идти ва-банк с самого начала проекта. Вместо этого они могут начать с малого, добавляя инструменты или функции по мере необходимости, и постепенно преобразовывать архитектуру своего приложения под необходимые задачи.
Возможности Vue
Есть ряд причин, по которым Vue так популярен среди разработчиков. В частности, Vue очень любят из-за его:
- Легкий процесс освоения
- Используемые элегантные шаблоны программирования
- Полная документация
- Возможность создания легковесных приложений
- Легкость, с которой его можно включить в существующие проекты
Давайте углубимся в основные функции, стоящие за этими преимуществами.
Маленький размер пакета
По сравнению с конкурирующими фреймворками Vue имеет относительно небольшой размер пакета — 18 КБ. Это делает фреймворк лучшим выбором по времени загрузки, поскольку это может положительно повлиять на производительность приложения, поисковую оптимизацию (SEO) и взаимодействие с пользователем.
Компонентная архитектура
Благодаря компонентной архитектуре Vue большие и сложные участки кода можно разбить на более мелкие компоненты. Более того, все в Vue можно создать в виде компонента, состоящего из HTML, CSS и JavaScript. Это способствует инкапсуляции, удобочитаемости, простоте и разделению задач.
Это многофункциональный фреймворк, прямо из коробки
Vue поддерживает множество интерфейсных инструментов сборки с минимальной настройкой или вообще без нее. Например, Vue поддерживает такие инструменты, как Babel и Webpack. Он также предлагает рендеринг на стороне сервера (SSR), менеджеры состояний, настраиваемые и удобные для пользователя системы маршрутизации, модульные тесты, библиотеки сквозного тестирования и многое другое.
Простота использования
Vue был создан, чтобы предложить упростить работу разработчикам. Он использует и модернизирует традиционный подход к веб-программированию, позволяя любому новичку легко начать работу и чувствовать себя непринужденно. Он также имеет низкую кривую обучения и подробную документацию.
Постепенная адаптация
Vue не требует полной интеграции фреймворка, что упрощает встраивание в существующие проекты. Поэтому, если вы решите использовать Vue, вы можете начать внедрять его в любую часть своего приложения.
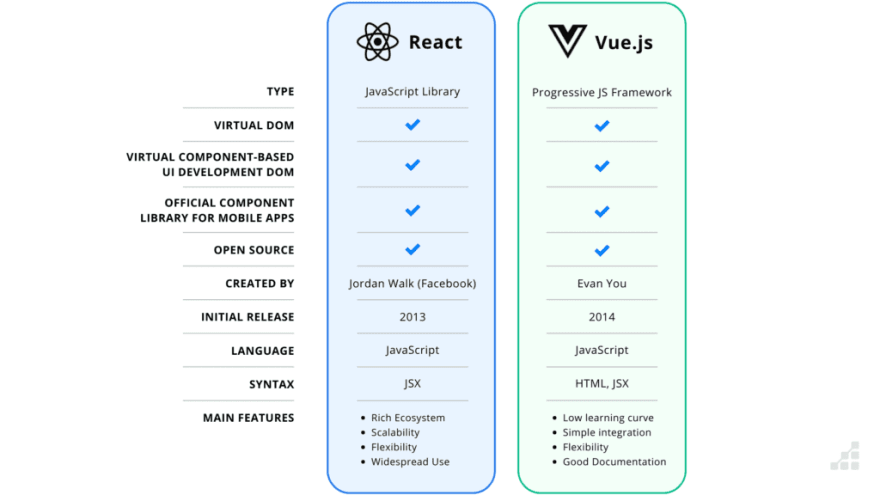
Сравнение Vue и самой популярной альтернативы: React
Согласно опросу Stack Overflow, 22% разработчиков считают React одним из самых желаемых фреймворков. В то время как React сохраняет этот статус в течение последних пяти лет, Vue продолжает подниматься в рейтинге, занимая третье место в этом году.

Давайте рассмотрим некоторые из основных различий и сходств между двумя технологиями.
История и развитие
React — это интерфейсная библиотека с открытым исходным кодом, разработанная и поддерживаемая Facebook (Meta). Библиотека предлагает разработчикам гибкость, простоту и богатую экосистему пакетов для создания приложений. С такой известной организацией, поддерживающей React, он, вероятно, продолжит свое существование при долгосрочной поддержке.

Vue, с другой стороны, был создан Эваном Ю для улучшения существующих инструментов из экосистемы JavaScript. У него была цель разработать фреймворк, сочетающий в себе лучшие стратегии разработки интерфейса Angular, Ember и React, а также дополнительные функции, чтобы сделать разработку веб-приложений быстрее, проще и в целом удобнее для разработчиков.
Синтаксис Vue и React
Существенная разница между Vue и React заключается в построении слоя представления. Vue по умолчанию поддерживает использование шаблонов HTML. Использование традиционного разделения задач путем разделения логики на HTML, CSS и JavaScript в Vue упрощает для разработчиков интерфейса всех уровней навыков понимание того, как создавать веб-приложения. Некоторые веб-дизайнеры также хорошо разбираются в HTML-шаблонах, что облегчает общение между разработчиками и дизайнерами.
Напротив, способ по умолчанию для создания слоя представления в React — это использование JSX, который объединяет HTML и CSS в JavaScript. Это может нарушить разделение задач, но может помочь разместить всю соответствующую логику в одном месте.
Ниже приведены более важные различия, преимущества и способы использования React и Vue:

Несмотря на некоторые различия, Vue и React имеют общие ключевые характеристики. Например, обе платформы:
- Используйте виртуальный DOM
- Производительны
- Используйте компоненты модульного представления
- Состоит из основной библиотеки и позволяет сопутствующим пакетам решать такие задачи, как маршрутизация и глобальное управление состоянием.
Использование и популярность Vue по сравнению с React
Опрос Jet Brains Dev Ecosystem 2021 показал, что уровень владения двумя фреймворками и частота их использования разработчиками высоки, а у Vue растет. В сравнении с прошлым годом количество пользователей Vue увеличилось с 34% в 2020 году до 43% в 2021 году, а число пользователей React сократилось с 64% до 49%.

Состояние Vue в 2022 году
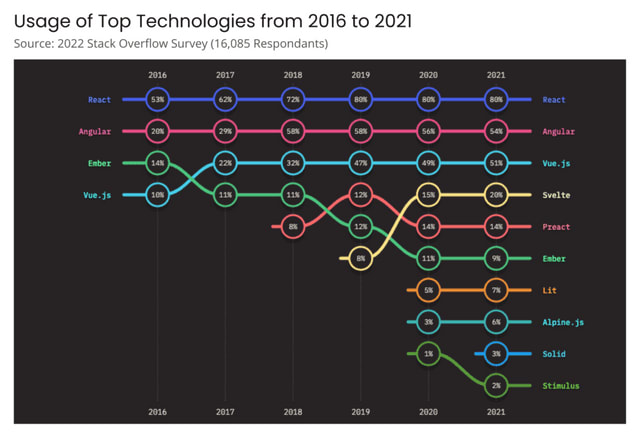
Поскольку Vue продолжает набирать популярность, все больше компаний внедряют этот фреймворк в свои организации. Его использование выросло с 10% в 2016 году до 51% в 2021 году, среди пользователей есть крупные компании, такие как медиагигант NBC и американский университет MIT.

Крупные компании, использующие Vue
Vue популярен среди ряда крупных организаций. Adobe, Netflix и Nintendo — еще несколько известных технологических компаний, использующих Vue. Вот краткий обзор инструментов, для которых эти компании используют Vue:
- Adobe: Adobe Portfolio, который позволяет пользователям создавать собственные веб-сайты через онлайн-портфолио.
- Netflix: команда Netflix использует Vue для некоторых внутренних приложений, включая некоторые важные облачные инструменты, связанные с администрированием и эксплуатацией инфраструктуры.
- Nintendo: Vue используется гигантом видеоигр на нескольких региональных европейских веб-сайтах, в том числе для Германии, Франции, Испании и Великобритании. My Nintendo и программа вознаграждений Nintendo для игровых учетных записей используют Vue как часть своей архитектуры.
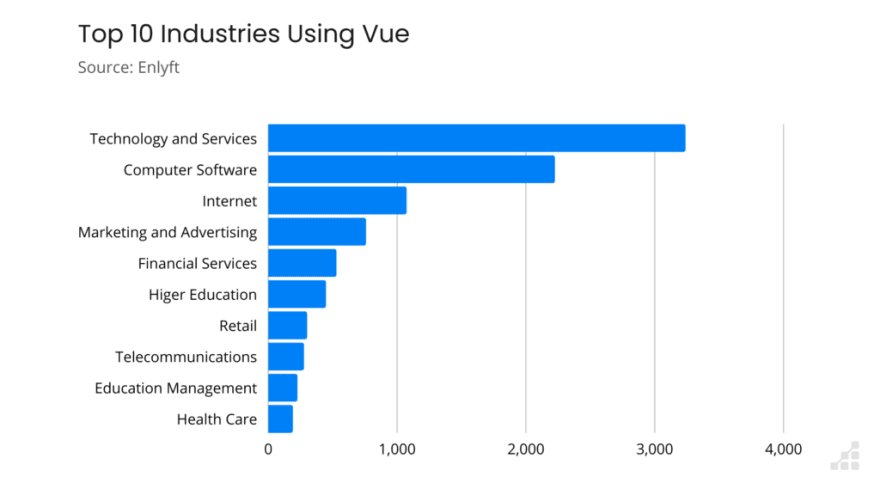
Отрасли, использующие Vue
По данным Enlyft, клиенты Vue по отраслям в основном состоят из информационных технологий и услуг (20%), компьютерного программного обеспечения (15%), Интернета (7%) и маркетинга и рекламы (5%).

Приложения, созданные с помощью Vue
Мощные функции Vue, такие как небольшой размер сборки, рендеринг на стороне сервера и прогрессивная адаптация, делают его подходящим для создания различных приложений. Вот некоторые примеры:
- Одностраничные (SPA) приложения, такие как социальные сети
- Сервисы микроблогов, CMS и т.д.
- Сайты, которые должны поддерживать высокую нагрузку
- Интернет-магазины
- Информационные порталы и информационные панели
- Различные приложения форм и админок
Ресурсы Vue
Vue предлагает значительное количество образовательных ресурсов и практических руководств, процветающий форум, международные конференции и постоянно растущее присутствие на GitHub. Создатель фреймворка также активно участвует в жизни сообщества, и нередко можно получить от него ответ, если вы зададите вопрос или начнете обсуждение на официальных форумах.
Если вы хотите узнать больше о будущем Vue, текущей потребности в найме разработчиков Vue или о Nuxt/Nuxt3, я настоятельно рекомендую вам прочитать оставшуюся часть статьи, которую мой коллега Эдуардо написал здесь.
Перевод статьи: Will Vue Become the Most Popular Front-end Framework in 2023?

