Vite: как сделать проект с постоянным временем сборки
Введение
Если вы когда то использовали webpack или rollup в больших проектах, то вы, вероятно, знаете, с какими трудностями приходится иметь дело из-за большого временем сборки между каждым изменением.
Это была одна из проблем, о которых думал Эван Ю, когда создавал Vite.
Он взглянул на существующие решения и подумал о том, как доработать дизайн.
Эти новые идеи стали возможными благодаря:
- Улучшения инструментов оснастки (
esbuild,swc) - Встроенная поддержка ESM (Native ESM в браузерах)
с этими новыми изменениями у него появилось видение нового инструмента (Vite), который позволяет:
- Сократить время сборки — поддерживая постоянное время сборки, которое масштабируется с размером кодовой базы.
- Упростить работу разработчиков (DX) — создание инструмента с нуля для улучшения DX — более быстрый цикл обратной связи, обобщить общий опыт и улучшить расширяемость.
- Улучшить интеграцию процесса рендеринга на стороне сервера – улучшение интеграции инструментов для рендеринга на стороне сервера и устранение проблемных моментов, таких как наличие нескольких файлов конфигурации.

С технической точки зрения было 3 ключевых архитектурных решения, которые позволили Vite достичь этих целей оптимизации.
Давайте пройдемся по ним один за другим.
Ключевые архитектурные моменты
Когда был представлен webpack, это был лучший инструмент на тот момент. Затем на сцену вышел rollup, это был новый сборщик с упором на простоту. Оба этих инструмента использовали очень похожий подход к сборке пакетов — когда файлы изменялись, они пересобирали весь пакет.
Это означает, что по мере роста вашей кодовой базы время сборки будет расти линейно с этим увеличением.
Это приводит к вопросу, почему мы не можем просто собирать только измененные файлы (а не весь пакет)?
И это именно тот подход, который использовал Эван при разработке Vite.
Все эти решения стали возможными благодаря тому, что современные браузеры теперь поддерживают Native ESM.
Давайте рассмотрим 3 ключевых архитектурных свойства Vite.
1 Использование Native ESM
Первый момент делает возможными все остальные решения, и это было решение использовать Native ESM.
При этом Vite теперь может делегировать обработку системы модулей браузеру и просто выполнять обработку (транспиляцию, преобразование и т. д.) запрошенных модулей.


Это небольшие изменения фактически позволяют рассматривать работу Vite также, как перекомпиляция работает в среде разработки.
2. Переосмысление перекомпиляции
Благодаря использованию Native ESM Эван теперь может переосмыслить то, как работает жизненный цикл сборки.
Одна из таких идей — разделить исходный код и зависимости.
На самом деле это было одним из основных узких мест в сборщиках, таких как webpack и rollup.
Разделение этих двух компонентов позволило Эвану перепроектировать сборщик, чтобы он лучше соответствовал жизненному циклу каждого из этих вариантов использования независимо друг от друга.
Варианты использования:
Исходный код – часто меняется
Зависимости – меняется реже
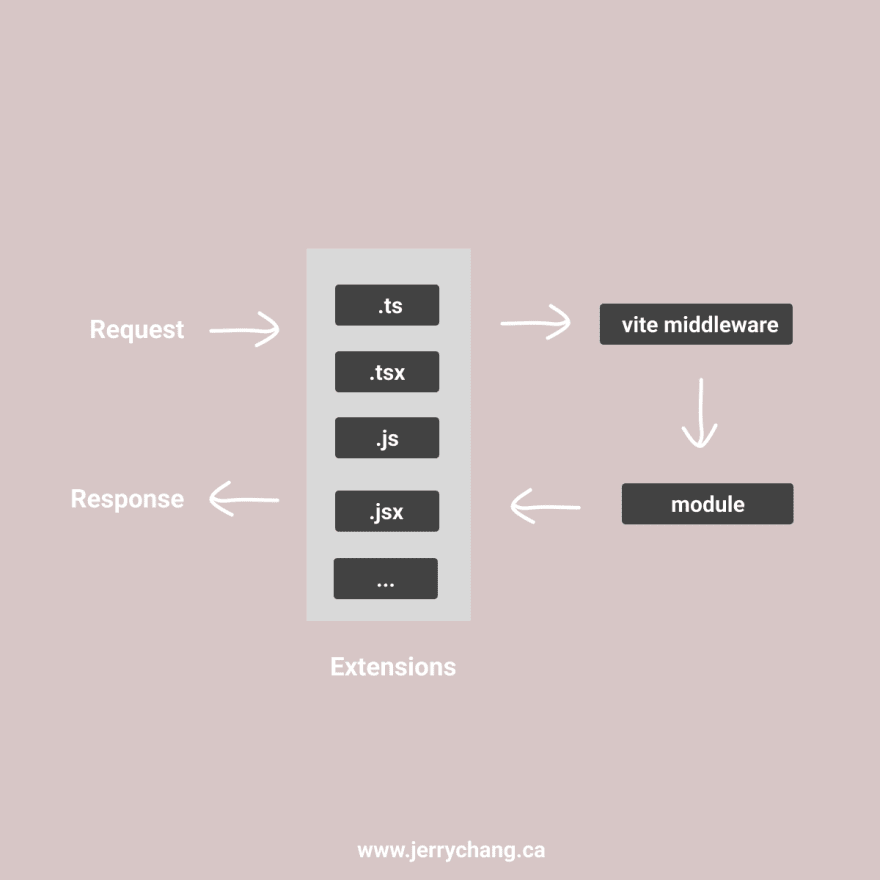
Когда происходят изменения, вместо того, чтобы каждый раз перестраивать весь пакет, Vite будет просто обслуживать модули по запросу.
Это делается с помощью Vite .


В этом разделе мы рассмотрели только перекомпиляцию.
А зависимости? Как Vite справляется с этой частью?
Вот где вступает в действие предварительная комплектация.
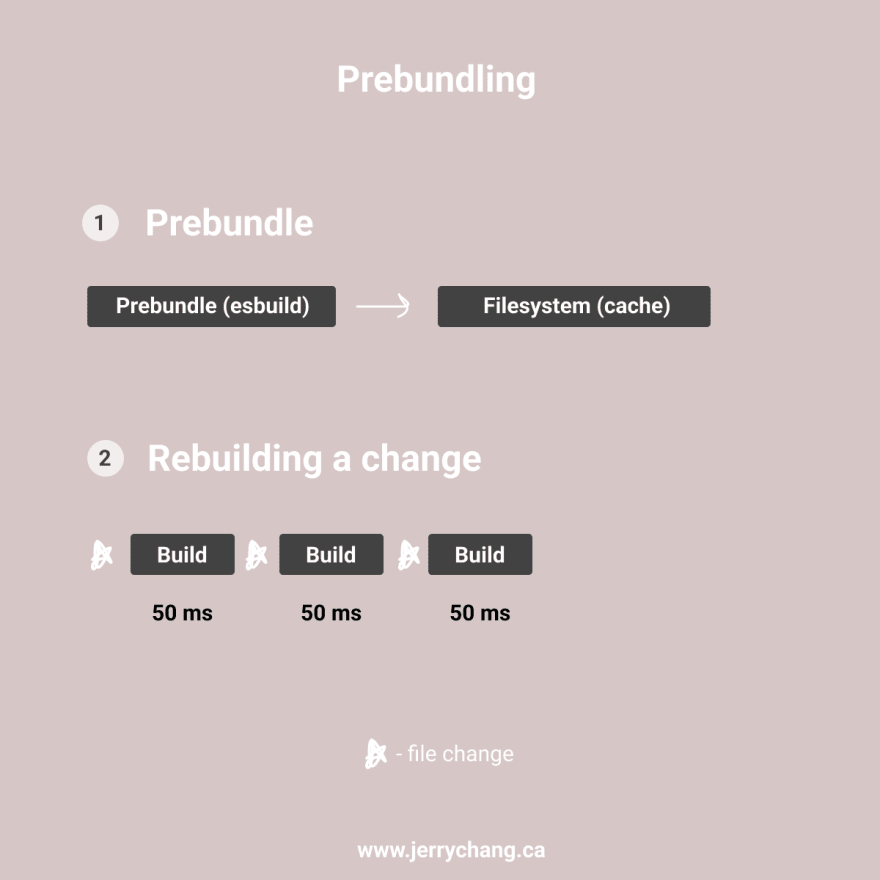
3. Предварительная комплектация
Для дальнейшей оптимизации процесса сборки Vite предварительно соберет зависимости в вашем проекте.
Он делает это, просматривая исходный код и выясняя, какие зависимости необходимо предварительно связать, а затем запустит их через esbuild.
Выходные данные кэшируются в файловой системе на основе файлов блокировки lockfiles, и затем они будут аннулированы (invalidated) по мере необходимости.
Итак, это означает, что больше не нужно пересобирать при каждом изменении!
Помимо предварительной сборки зависимостей, Vite также выполняет следующую оптимизацию в процессе сборки:
- Преобразование в Native ESM – Vite преобразует модули, использующие CommonJS или UMD, в Native ESM.
- Оптимизация производительности – Vite объединяет модули, чтобы предотвратить каскадные запросы при использовании Native ESM (т. е. lodash-es).

Заключение
Итак, я рассказал, что Эван Ю (создатель Vite) принял 3 ключевых решения, которые позволяют повысить общую производительность во время сборки по мере увеличения размера вашей кодовой базы.
- Использовал Native ESM. Модульные системы теперь изначально поддерживаются в браузерах, переходя от создания всего сразу к обслуживанию пакетов по запросу.
- Переосмыслил перекомпиляцию – то есть разделил исходный код и зависимости и создал независимую сборку для этих двух источников.
- Предварительное связывание (Pre-bundling) — Для этого зависимости предварительно объединяются с помощью esbuild, а затем кэшируются в файловой системе, зависимости становятся недействительными только при изменении файла блокировки.
Это все что я хотел написать. Надеюсь, вы узнали что-то новое!
Если вы нашли это полезным или узнали что-то новое, поделитесь этой статьей с другом или коллегой 🙏❤️! (Спасибо!)
Перевод статьи: Vite: How It Achieves Constant Time Builds

