Введение в GraphQL
GraphQL — это язык запросов с открытым исходным кодом, разработанный Facebook в 2015 году и основанный на структуре данных графа. Помимо Facebook, многие крупные компании внедряют GraphQL, включая GitHub, Pinterest, Twitter, Sky, The New York Times, Shopify, Yelp и многие другие.
Примечание. В этой статье мы узнаем, что такое GraphQL и как он может полностью заменить REST API. Мы также увидим, как работает GraphQL и его возможности.
Давайте вернемся к основам, прежде чем углубимся в мир GraphQL.
REST API
REST (Representational state transfer — передача состояния представления) — это широко используемая веб-архитектура, она гибкая и простая в использовании. Это архитектура обычно используется для управления данными, размещенными на сервере. Обладая общими правилами в отношении методов HTTP-запросов и единой структурой URL-адресов, она используется для создания, обновления, чтения и удаления данных на сервере по средством своих методов.
HTTP Методы
HyperText Transfer Protocol (HTTP) — это протокол без сохранения состояния, который означает, что клиент и сервер знают, как обрабатывать данные для каждого отдельного экземпляра запроса. Как только браузер инициирует запрос, сервер отправит ответ клиенту. При каждом инициализированном запросе устанавливается новое соединение между клиентом и сервером. Методами HTTP являются GET, POST, PUT, PATCH, DELETE.
GET: Используется для получения всей информации с сервера с использованием URI и не должен изменять какие-либо данные
POST: Используется для отправки данных на сервер и для создания новых данных.
PATCH: Используется для обновления и частичной модификации данных.
PUT: Используется для полной замены данных, в отличие от метода PATCH
DELETE: Удаляет данные
Пример приложения

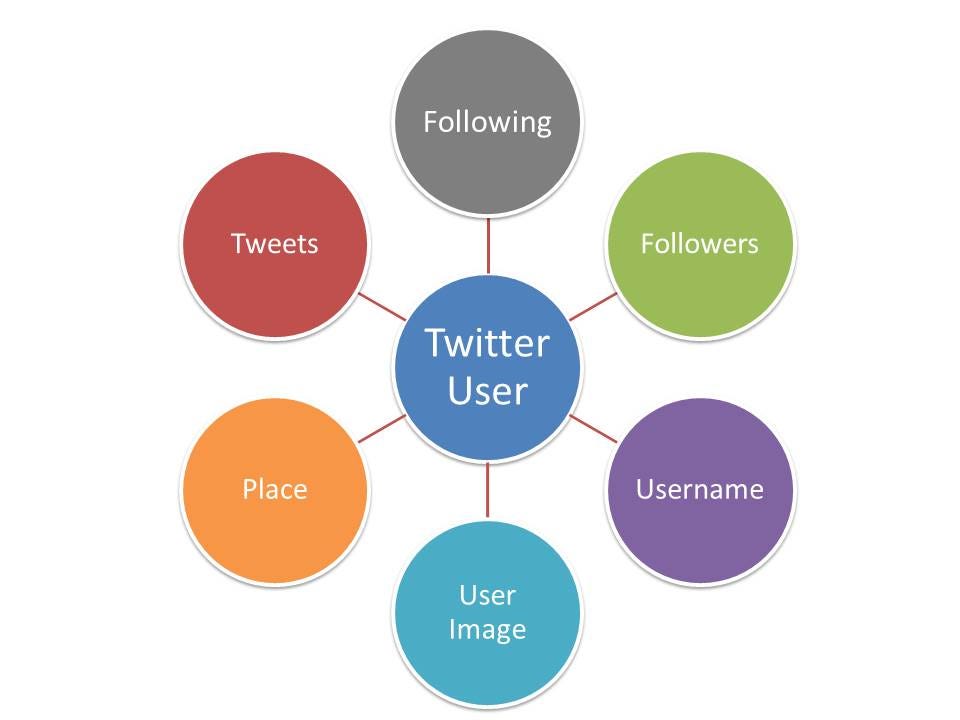
Как видно из графика, у нас есть пользователь Twitter. У этого пользователя есть имя пользователя (username), изображение (user image), адрес проживания (place), твиты (tweets), подписчики (followers) и подписки (following).
Рассмотрим примеры некоторых url, которые могут быть необходимы для доступа к данным пользователя:
- Получение подписчиков пользователя:
/user/1/followers - Получение твитов подписчиков пользователя:
/user/1/followers/followerNo1/tweet/content - Получение твитов от подписанных пользователей:
/user/1/following/followerNo1/tweet/content - Получения всех подписок пользователь:
/user/following
… и т.д.
В реальности может быть еще более запутанная внутренняя маршрутизация с различными конечными точками (URL) для доступа к ресурсам, что может усложнить понимание API для разработчика.
Используя REST в большом приложение, вы столкнетесь с:
- В конечном итоге с большим количеством конечных точек (URL)
- Приложение будет тяжеловесным
- Конечные точки API создадут сложную структуру REST
- Как результат слабая надежность приложения
Теперь давайте посмотрим на преимущество архитектуры GraphQL над API-интерфейсами REST и на то, как GraphQL может помочь нам в решении вышеупомянутой маршрутизации.
Что такое GraphQL?
Graph — это структура данных, которая содержит узлы и отношения между двумя узлами, которые называются ребрами.
Давайте рассмотрим некоторые характерные особенности GraphQL:
- GraphQL строго типизирован, что гарантирует, что запрос действителен в системе типов GraphQL перед выполнением, то есть во время разработки сервер может дать определенные гарантии относительно структуры ответа.
- GraphQL обеспечивает эффективный (без излишнего количества данных или неполной выборки данных) с более понятным способом использования API
- Может использоваться с любым фреймворком или языком программирования
- Позволяет добавлять новые поля и типы в API GraphQL, не затрагивая существующие запросы и не создавая несколько версий одного и того же API.
- GraphQL предоставляет одну конечную точку (URL)
- GraphQL самодокументируется

Изображение, показанное выше, представляет собой график, который показывает все отношения нашего приложения и то, как данные структурированы в график. Это поможет нам понять, как GraphQL работает со структурой данных графа.
Примечание. Мы можем использовать любые базы данных, такие как MongoDB, MySQL, PostgreSQL, без изменения структуры данных.
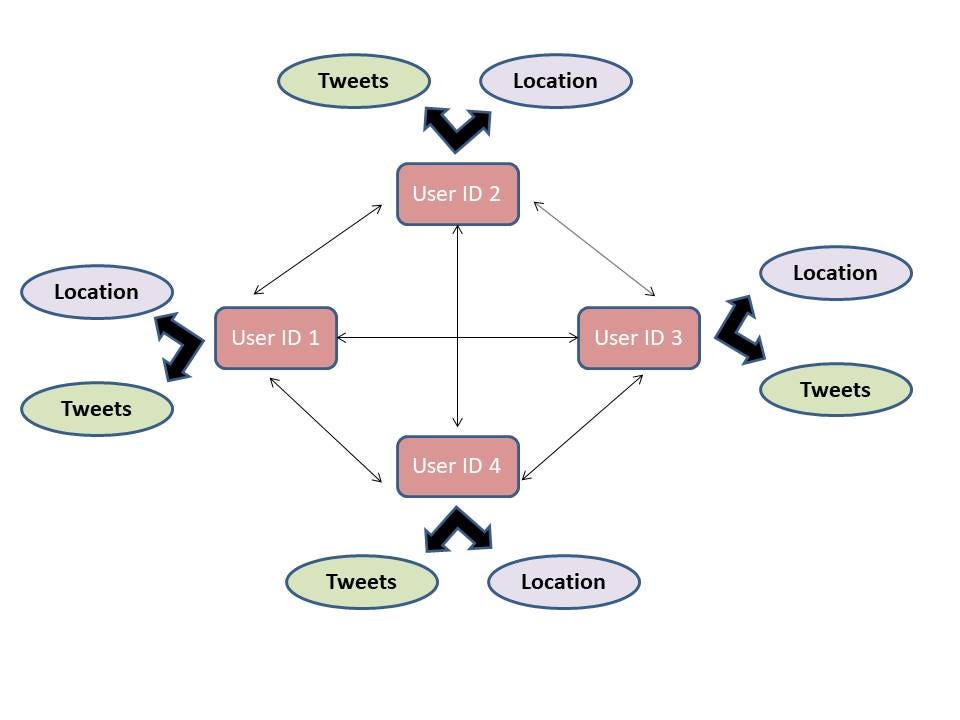
Как нам получить доступ к графику через GraphQL?
GraphQL переходит к определенной записи, которая называется корневым узлом, и дает указание получить все детали этой записи.
Example:

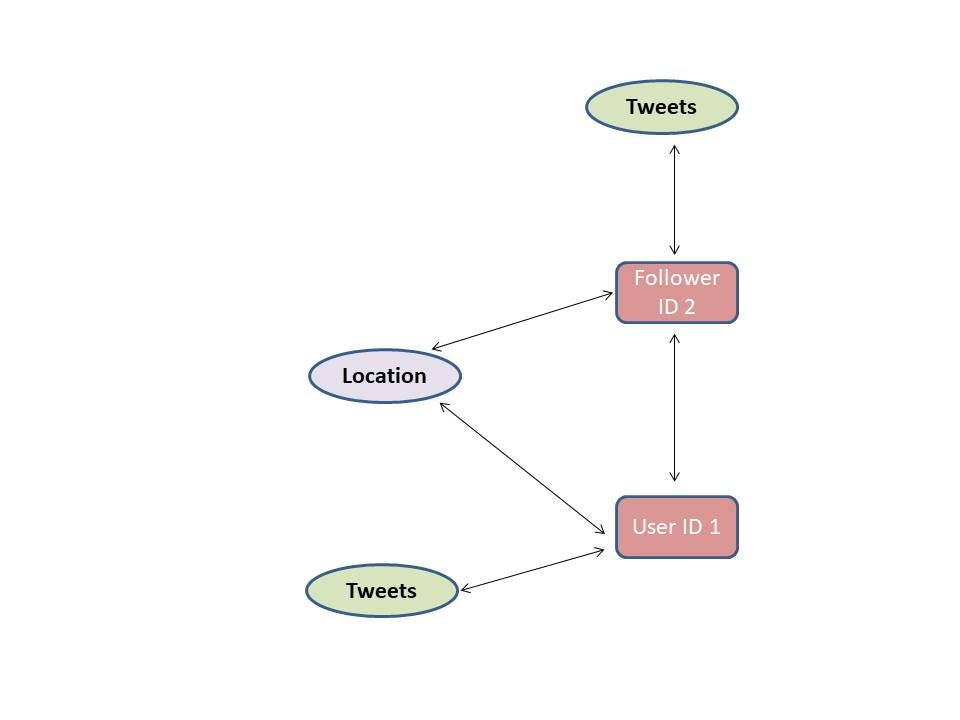
Мы можем взять любого пользователя, скажем, пользователя с идентификатором 1, и получить данные связанные с его подписчиком (скажем, пользователя с идентификатором 2). Давайте напишем фрагмент запроса GraphQL, чтобы показать, как получить к нему доступ.
query{
user(id:"1") {
users {
tweet {
content
}
}
}
}
Здесь мы просим GraphQL перейти к графу из корневого узла, который является объектом пользователя с аргументом id: 1, и получить доступ к содержимому твита подписчика.
Запросы GraphQL
В этом разделе вы узнаете, как составляется запрос GraphQL.
Концепции, которые я рассмотрю:
- Поля (Fields)
- Аргументы (Arguments)
- Псевдонимы (Aliases)
- Фрагменты (Fragments)
- Переменные (Variables)
- Директивы (Directives)
Поля (Fields)
Давайте посмотрим на простой запрос GraphQL:
graphql запрос
{
user {
name
}
}
graphql ответ
{
"data": {
"user": {
"name": "foo"
}
}
}
В этом запросе вы видите 2 поля. Поле user возвращает объект, в котором есть другое поле, типа String.
Мы попросили сервер GraphQL вернуть объект пользователя с его именем, но у нас также может быть поле подписчиков (followers), в котором перечислены подписчики этого пользователя.
Аргументы (Arguments)
Вы можете передать аргумент, чтобы указать, на какого пользователя мы хотим ссылаться.
Пример:
{
user(id: "1") {
name
}
}
Мы передаем id, но мы могли бы также передать аргумент name, предполагая, что у API есть функция для возврата с таким ответом
У нас также может быть аргумент limit, указывающий, сколько подписчиков мы хотим вернуть API.
Пример:
{
user(id: "1") {
name
followers(limit: 50)
}
}
Псевдонимы (Aliases)
Вы можете попросить GraphQL API вернуть поле с другим именем.
Пример:
alias запрос
{
accholder: user(id: "1") {
firstname: name
}
}
GraphQL ответ
{
"data": {
"accholder": {
"firstname": "john"
}
}
}
{
first_user: tweet(id: "1") {
tweet_content: content
}
second_user: tweet(id: "2") {
tweet_content: content
}
}
Два поля tweet могли конфликтовать, но поскольку мы можем присвоить им псевдонимы для разных имен, мы можем получить оба результата в одном запросе от одной и той же конечной точки.
Фрагменты (Fragments)
В приведенном выше запросе мы повторили структуру твита. Фрагменты позволят нам указать структуру со многими полями.
Концепция фрагментов часто используется для разделения сложных требований к данным приложения на более мелкие порции, особенно когда вам нужно объединить множество компонентов пользовательского интерфейса с различными фрагментами в одну начальную выборку данных.
Пример:
{
leftComparison: tweet(id: 1) {
...comparisonFields
}
rightComparison: tweet(id: 2) {
...comparisonFields
}
}
fragment comparisonFields on tweet {
userName
userHandle
date
body
repliesCount
likes
}
Приведенный выше API вернет следующий ответ:
{
"data": {
"leftComparison": {
userName: "foo",
userHandle: "@foo",
date: "2019-05-01",
body: "Life is good",
repliesCount: 10,
tweetsCount: 200,
likes: 500,
},
"rightComparison": {
userName: "boo",
userHandle: "@boo",
date: "2018-05-01",
body: "This blog is awesome",
repliesCount: 15,
tweetsCount: 500,
likes: 700
}
}
Переменные (Variables)
Переменные GraphQL — это способ динамического указания значения, которое используется внутри запроса. Это будет хорошо, так как заменит статическое значение в запросе. Как вы видели выше, мы передали наши аргументы внутри строки запроса. Мы будем передавать аргументы с $variable.
Пример:
Мы добавили идентификатор пользователя id в качестве строки внутри запроса
{
accholder: user(id: "1") {
fullname: name
}
}
Мы добавим переменную и заменим статическое значение. То же самое можно записать как:
query GetAccHolder($id: String) {
accholder: user(id: $id) {
fullname: name
}
}
{
"id": "1"
}
Здесь GetAccHolder является именованной функцией. Полезно использовать именованную функцию, когда у вас много запросов в вашем приложении.
Переменные по умолчанию
Мы можем указать значение по умолчанию для переменной
Пример:
query GetAccHolder($id: String = "1") {
accholder: user(id: $id) {
fullname: name
}
}
Обязательная переменная
Мы можем сделать переменную, как обязательную, добавив ! к типу данных
query GetAccHolder($id: String!) {
accholder: user(id: $id) {
fullname: name
}
Директивы (Directives)
Мы уже видели, как мы можем передать динамическую переменную внутри наших запросов. Теперь мы увидим, как можно динамически генерировать структуру запроса, используя директивы.
Директивы помогают динамически изменять структуру и форму наших запросов с помощью переменных.
@include и @skip — две директивы, доступные в GraphQL
Пример директивы:
@include(if: Boolean) — Использовать поле, если это true
query GetFollowers($id: String) {
user(id: $id) {
fullname: name,
followers: @include(if: $getFollowers) {
name
userHandle
tweets
}
}
}
{
"id": "1",
"$getFollowers": false
}
Здесь $getFollowers имеет значение false, следовательно, поле имен подписчиков followers не будет включено в ответ
@skip(if: Boolean) — Пропустить поле, если это true
query GetFollowers($id: String) {
user(id: $id) {
fullname: name,
followers: @skip(if: $getFollowers) {
name
userHandle
tweets
}
}
}
{
"id": "1",
"$getFollowers": true
}
Здесь $getFollowers имеет значение true, следовательно, поле имен подписчиков followers будет пропущено (исключено) из ответа
Дополнительные ресурсы
GraphQL — Официальный сайт
Learn GraphQL — GraphQL руководства
Заключение
Из этой статьи мы узнали, что такое GraphQL и как с его помощью составлять различные запросы.
Оригинальная статья Jay Desai Introduction to GraphQL


