Что такое сеть доставки контента (CDN) — руководство для начинающих
Оригинальная статья: Rahul Nanwani — What is a Content Delivery Network (CDN) — A Beginner’s Guide
Спонсор поста 1С СЕРВИС 24/7:
Компания http://1c-servise.ru/ оказывает услуги по
установке программы 1С Предприятие по всей России.
Сервис 24/7 для компаний с удаленными подразделениями.
Возможен запуск как файловой (простой) так и серверной базы данных.
Осуществляем подключение к программе всех пользователей компании,
проводим регистрацию программных лицензий.
Возможна установка платформы «1С Предприятие» на новые рабочие места, даже если вы
приобретали программу не у нас. Мы понимаем, работы по установке и настройке
программы могут отнять рабочее время сотрудников и вызвать некоторые затруднения,
поэтому наш сервис работает в режиме 24/7 и установка программы 1С возможна
в любое удобное для вас время.
Перечень оказываемых услуг:
— Установка
— Настройка
— Обучение
— Обновление
— Доработка
— Консалт
Сеть доставки контента (Content Delivery Network), или CDN, как еще ее обычно называют, является неотъемлемой частью любого современного веб-сайта и приложения. Контент, который вы просматриваете сегодня на своих телефонах, на любом веб-сайте или в приложении, видео или изображение, или любой другой вид контента, очень вероятно, будет доставлен с использованием сети доставки контента.
CDN также является неотъемлемой частью нашего image CDN, предлагаемого в ImageKit. И, учитывая нехватку ресурсов для начинающих о CDN в Интернете, мы решили написать это краткое руководство, чтобы помочь понять, что такое CDN и как он работает, используя некоторые распространенные сценарии, с которыми вы возможно будете иметь дело.
Что такое CDN — теоретическое определение
Сеть доставки контента или CDN — это глобально распределенная сеть серверов, которая помогает обеспечить высокую доступность, более высокую производительность и безопасность для веб-сайтов, распространяющих через них свой контент.
Понимание CDN с примером
Одним из наиболее распространенных вариантов использования CDN является уменьшение времени загрузки страницы. Давайте в качестве примера рассмотрим интернет-магазин, чтобы понять, как CDN помогает сократить время загрузки страницы.
Допустим, что вы управляете интернет-магазином в США. Вы разработали фантастический веб-сайт и разместили его на сервере, расположенном в городе где то на восточном побережье США, скажем, в Северной Вирджинии. Все файлы, необходимые на вашем сайте, хранятся на этом сервере. Поэтому, когда пользователь заходит на ваш сайт, все, что загружается с этого сайта, поступает с сервера в Северной Вирджинии.
Теперь пользователь в Калифорнии, на западном побережье, пытается получить доступ к сайту. Каждый ресурс, который загружается с веб-сайта — текстовое содержимое, файлы JavaScript, таблиц стилей и изображений — грузиться с сервера в Северной Вирджинии. Эти два местоположения: пользователь в Калифорнии и сервер в Северной Вирджинии находятся на расстоянии более 2000 миль.
Отрицая все остальные факторы, это расстояние между клиентом и сервером является причиной добавление нескольких сотен миллисекунд во время загрузки ресурса. Представьте себе, что эти дополнительные миллисекунды добавляются к сотням ресурсов, которые загружаются на ваш сайт, и у вас получается большое время загрузки страницы.

Чем больше географическое расстояние, тем выше задержка
И никому не нравится медленный сайт. Это расстраивает ваших пользователей, уменьшает ваши продажи и даже влияет на ваш рейтинг в поисковых системах.
Как CDN улучшает время загрузки страницы?
Как упоминалось ранее, это глобально распределенная сеть серверов, которые хранят (обычно называемый «кеш») и доставляют часть или весь контент вашего веб-сайта. Каждый из этих серверов в сети CDN называется точкой присутствия (Point of Presence — PoP) или пограничным сервером.
Вместо того, чтобы доставлять ресурсы вашего веб-сайта непосредственно с сервера веб-сайта, вы доставляете их через точки доступа или границы CDN.

CDN сокращают географическое расстояние между пользователем и контентом, тем самым сокращая время загрузки
На изображении выше мы используем CDN вместе с нашим сервером в Северной Вирджинии. В этой CDN есть PoP, которые присутствуют во многих местах по всей территории США, включая западное побережье.
Теперь, когда пользователь получает доступ к вашему веб-сайту, а не получает ресурсы с сервера вашего веб-сайта на восточном побережье, пользователь получает их с сервера CDN, который находится ближе к нему на западном побережье. С географической точки зрения пользователь и сервер CDN, который отвечает на запрос пользователя, теперь находятся на расстоянии нескольких миль друг от друга, что значительно сокращает время, необходимое для загрузки ресурса.
Страница загружается быстрее, ваши пользователи довольны, и ваши продажи начинают расти.
Каковы другие функции CDN?
Как упоминалось ранее, увеличение времени загрузки за счет доставки контента через сеть доставки контента является наиболее распространенным вариантом использования любого CDN.
Но есть и другие варианты использования, некоторые из которых подразумевают использование CDN, а некоторые — чуть более крупные и технологически продвинутые организации.
1. Увеличение доступности
Это автоматический результат использования любого CDN.
Для простоты доступность можно считать простой мерой того, как долго ваш сайт и его функции остаются доступными в течение определенного периода.
Обычно, когда вы обслуживаете контент со своих серверов, вам нужно добавлять больше серверов по мере роста трафика. Если есть непредвиденная проблема с вашим сервером или базой данных, это может привести к отключению приложения.
При использование CDN, у вас появляются два преимущества. Во-первых, много трафика даже не приходит на ваши серверы. Пограничный сервер CDN обслуживает почти весь контент из своего кэша. У вас значительно уменьшается нагрузка на сервера.
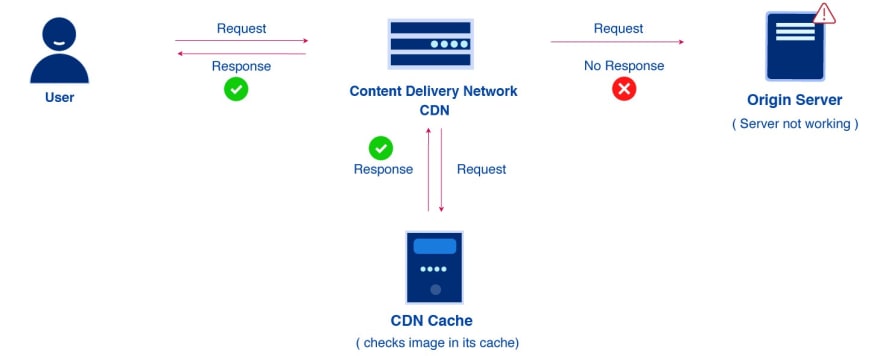
Во-вторых, пока контент доступен в кэше CDN, даже если ваши серверы перестают работать, CDN будет продолжать обслуживать контент. Это дает вам некоторое время для устранения проблем на ваших серверах.

CDN может доставлять контент из своего собственного кэша, когда исходный сервер не работает.
2. Безопасность сайта
Это более продвинутое использование CDN, которое обычно используется более крупными компаниями.
Поскольку CDN PoP или пограничный сервер теперь является первым уровнем в системе, который принимает входящий трафик, он также становится первой линией защиты от атак на ваш сайт.
Теперь, если CDN может изолировать плохой трафик от хорошего трафика, он может предотвратить попадание всего плохого трафика на ваши серверы. Ваши серверы отвечают только на «хорошие» запросы от реальных пользователей.

CDN блокирует запрос от злонамеренного пользователя, обслуживая обычные запросы как обычно
Безопасность сайта — очень обширная тема сама по себе и выходит за рамки этого блога. Но есть определенные функции, такие как блокировка доступа через порты, отличные от HTTP, которые являются стандартной функцией во всех CDN и помогают обеспечить базовую безопасность. Такие функции доступны каждому.
Кроме того, существуют более продвинутые функции, такие как Bot Protection, брандмауэр веб-приложений (WAF), защита от DDoS и т. д., которые доступны в виде дополнений в определенных CDN. Такие дополнения, как правило, дороги, и их настройка также требует времени и усилий. Поэтому они используются несколькими избранными компаниями, которые сталкиваются с такими проблемами и могут позволить себе развертывать более дорогие индивидуальные решения.
Какой контент может быть доставлен через CDN?
Теоретически, вы можете использовать CDN для кэширования и доставки всего вашего сайта. Как долго вы можете кэшировать его в CDN, или можете ли вы его вообще кэшировать, зависит от типа контента.
Давайте посмотрим на пример.
Если вы продаете кроссовки Nike на своем веб-сайте и два пользователя просматривают страницу с этим продуктом — первый — из Калифорнии, а второй — из Нью-Йорка.
Это черный кроссовок, и оба видят одно и то же изображение для продукта.

Все пользователи видят одно и то же изображение товара на сайте
Такой контент, который не изменяется для каждого пользователя, является отличным кандидатом для обслуживания из кэша CDN. Если бы вы использовали свой сервер напрямую, этот сервер также отправил бы то же изображение. Контент, подобный этому изображению, который не изменяется или остается «статичным» для пользователей, называется статическим контентом. Javascript, который влияет на взаимодействие на вашем сайте, и CSS, который влияет на внешний вид вашего сайта, также остается неизменным для всех пользователей и также классифицируется как статический контент.
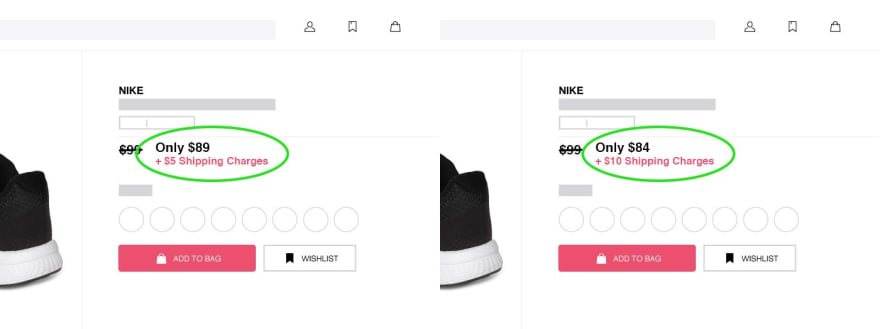
Но на вашем сайте могут быть разные скидки или тарифы на доставку для разных регионов страны. Возможно, вы захотите по-разному настроить рекомендации продукта для вашей мужской и женской аудитории. Или у вас может быть предложение, действительное только в течение следующего часа в Нью-Йорке. Таким образом, фактическое содержание веб-сайта, текст, предложения и API, которые получают рекомендации по продукту, могут различаться для двух пользователей.

Изображение остается тем же, но каждому пользователю предлагаются разные предложения
Такой контент называется динамическим контентом. Он может меняться в зависимости от пользователя (например, рекомендации), в зависимости от местоположения (скидки и доставка) или в зависимости от времени (например, скидка, которая предоставляется до полуночи). Становится трудно, если не невозможно, хранить такой контент в кеше CDN в течение длительного времени. Представьте, что предложение, которое должно было истечь в 13:00, продолжает храниться и доставляться с сервера CDN до 15:00. Это приведет только к путанице для ваших пользователей и падению продаж.
Может быть, вы можете сохранить тарифы доставки в течение нескольких часов в CDN, потому что они меняются не очень часто. Однако контент, подобный рекомендациям для пользователя, может часто меняться, когда пользователь перемещается по другим продуктам, что делает его не кэшируемым. И если вы не можете сохранить его в CDN, тогда вам не следует вообще использовать CDN для такого контента.
Примечание. Это простой пример. В некоторых случаях, например, в качестве новости на новостном веб-сайте с большим трафиком, даже короткое время кэширования в 1 или 2 минуты может быть полезным для снижения нагрузки на серверы при ускорении доставки контента. Многие сайты делают это на практике. Кроме того, CDN по-прежнему могут выступать в качестве первого уровня безопасности, и поэтому имеет смысл использовать его, даже если вы не кешируете какой-либо контент на них.
Наиболее распространенный вариант использования CDN — кэширование контента и его доставка конечному пользователю, что сокращает время загрузки страницы. Это означает, что контент должен кэшироваться на границе CDN как можно дольше. Чем дольше он остается, тем дольше вы получаете преимущество от быстрого времени загрузки. Например, Google PageSpeed наказывает за то, что не используется длительное время кеширования для статического контента.

PageSpeed выдает предупреждение, связанное с политикой кэширования
Однако вы должны быть в состоянии контролировать, как долго содержимое остается в CDN, и как вы заставляете его обновляться, если содержимое вашего сервера изменилось.
Например, CDN хранит на своих пограничных серверах копию черной кроссовки Nike, о которой мы говорили ранее. Даже если вы измените изображение на исходном сервере, файл, сохраненный в CDN, не изменится автоматически.

Для того же образа продукта кэш CDN имеет версию, отличную от исходного сервера. Пользователь продолжает получать изображение из кеша CDN.
Существуют некоторые стандартные заголовки элементов управления кэшем и рекомендации по обновлению ваших ресурсов (и их URL-адресов), которые в совокупности обеспечивают актуальность содержимого в CDN и синхронизацию с обновлениями на ваших серверах. Эти методы подробно описаны в этом руководстве — The Ultimate Guide To Caching Static Assets и для их понимаю потребуется некоторые технические знания о HTTP-запросах.
Заключение
Это руководство было написано что дать вам краткое представление о том, что такое CDN и как он работает. Он был намеренно упрощено, максимально избегая технического жаргона, связанного с сетями доставки контента.
Позже мы напишем более подробное техническое руководство по работе CDN.
Первоначально опубликовано на https://imagekit.io 9 июня 2020 г.