Вышла Bootstrap 5 alpha!
Оригинальная страница: Bootstrap 5 alpha!
Вышла самая первая альфа Bootstrap 5! Мы приложили все усилия, в течение нескольких месяцев, чтобы улучшить то что мы начали в v4, и в то время как мы сделали так много, есть намного больше того что еще нужно сделать.
Мы потратили много времени на том, чтобы сделать переход с v4 на v5 более простым, но мы также не побоялись отбросить устаревшее и более неуместное. Таким образом, мы очень рады сообщить, что начиная с v5 Bootstrap больше не зависит от jQuery, и мы прекратили поддержку Internet Explorer. Мы концентрируем свое внимание на создании инструментов, более ориентированных на будущее, и, хотя мы еще не все сделали, использование CSS-переменных, убыстрение работы JavaScript, уменьшение количества зависимостей и улучшение API-интерфейсов, безусловно, кажется нам правильным.
Прежде чем перейти к обновлению, помните, что v5 сейчас находится в альфа-версии – до выпуска первой бета-версии будут еще происходить серьезные изменения. Мы еще не закончили добавление или удаление всего чего было задумано, поэтому проверяйте наличие открытых issues и pull requests, когда у вас есть вопросы или отзывы.
Теперь давайте рассмотрим некоторые основные моменты!
Новый внешний вид
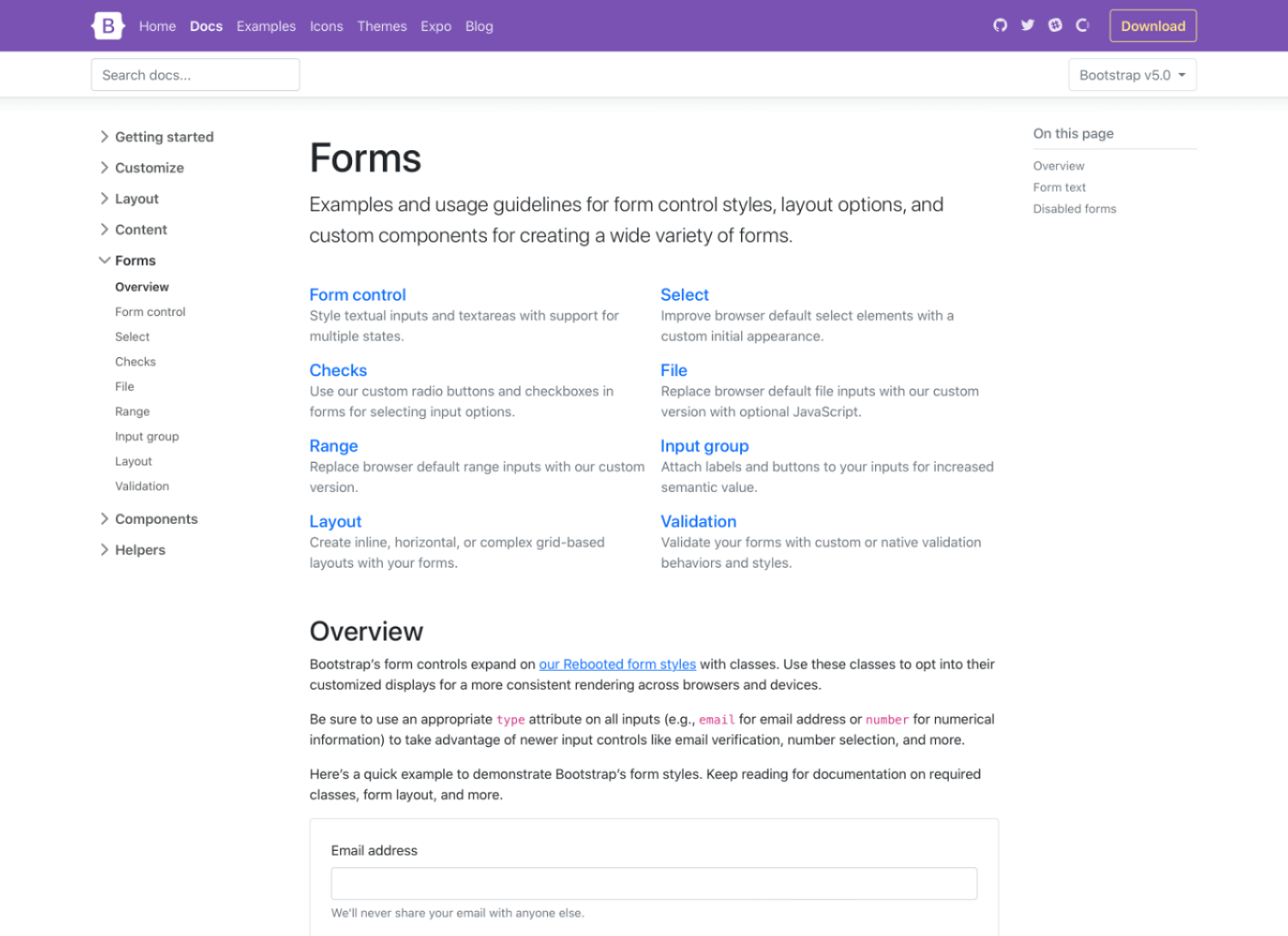
Мы улучшили нашу домашнюю страницы документации v4.5.0 и обновили интерфейс для остальной документации. Наша документация больше не являются full-width , чтобы улучшить читаемость и сделать наш сайт менее похожим на приложение и более похожим на контент сайт. Кроме того, мы обновили нашу боковую панель, чтобы использовать расширяемые разделы (работающие на нашем собственном плагине Collapse) для более быстрой навигации.

У нас также теперь новый логотип! Подробнее об этом, мы расскажем когда выйдет более стабильная версия v5.

Вдохновленный CSS, на котором мы создали самые первые элементы этого проекта, наш логотип воплощает чувство набора правил – стиля, ограниченного фигурными скобками. Нам он понравился и мы надеемся, что вам тоже понравиться. Ожидайте увидеть его в документации v4, в нашем блоге и в новых версиях.
jQuery и JavaScript
За последние полтора десятилетия jQuery предоставил беспрецедентный доступ к сложному поведению JavaScript миллионам (миллиардам?) людей. Лично я всегда благодарен им за предоставленные мне возможности и поддержку, это помогало мне писать код, изучать новые вещи и использовать плагины сообщества. Возможно, самое главное, он навсегда изменил сам JavaScript, и это само по себе является памятником успеха jQuery. Спасибо каждому участнику и сопровождающему jQuery проект, который сделал это возможным для таких людей, как я.
Но благодаря прогрессу, достигнутому в инструментах фронтенд разработки и поддержке браузеров, мы теперь можем отбросить jQuery как зависимость. @Johann-S наша основная поддержка JavaScript, в настоящее время очень помог провести эту миграцию. Это одно из самых больших изменений в структуре за последние годы и означает, что проекты, созданные на Bootstrap 5, будут значительно меньше по размеру файлов и быстрее загружать страницы.
В дополнение к удалению jQuery мы внесли несколько других изменений и улучшений в наш JavaScript в v5, которые направлены на улучшение качество кода и преодоление разрыва между v4 и v5. Одним из наших более крупных изменений было удаление большей части нашего плагина Button в HTML и CSS при переключения состояний. Теперь кнопки переключения управляются checkboxes и radio button поэтому стали намного надежнее.
Вы можете увидеть полный список изменений связанных с JS на GitHub здесь.
Хотите помочь JavaScript Bootstrap? Мы всегда ищем новых участников для команды, чтобы помочь в написании новых плагинов, review pull requests и исправлении ошибок. Дайте нам знать!
Пользовательские свойства CSS
Как уже упоминалось, мы начали использовать пользовательские свойства CSS в Bootstrap 5 благодаря прекращению поддержки Internet Explorer. В версии 4 мы включили лишь несколько корневых переменных (root variables) для цвета и шрифтов, а теперь мы добавили их для нескольких компонентов и параметров макета (layout).
Возьмем, к примеру, наш компонент .table, в который мы добавили несколько локальных переменных, чтобы упростить стили простых и активных таблиц:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}
Мы работаем над использованием функционала пользовательских свойств Sass и CSS для создания более гибкой системы. Вы можете прочитать больше об этом на странице документации таблиц и в ближайшем будущем мы задействуем это в большем количестве компонентов (например в кнопках).
Улучшена документация
Мы упростили и улучшили нашу документацию в нескольких местах, предоставляя больше объяснений, устранили двусмысленность и предоставили гораздо больше поддержки для расширения Bootstrap. Все начинается с совершенно нового раздела Customize.

v5’s Customize документация v5 расширяются на странице Theming v4 с дополнительным содержимым и фрагментами кода для сборки поверх исходных файлов Sass Bootstrap. Мы добавили сюда больше контента и даже представили стартовый проект npm project, чтобы вы могли быстрее и проще начать работу. Он также доступен в качестве репозитория шаблонов на GitHub, так что вы можете свободно форкать и использовать его.

Мы также в версии 5 расширили нашу цветовую палитру. Благодаря встроенной улучшеной цветовой системе вы можете легко настроить внешний вид своего приложения, даже не покидая кодовую базу. Мы также проделали определенную работу по улучшению цветового контраста и даже предоставили показатели цветового контраста в нашей документации по цвету. Надеемся, что это поможет сделать сайты с Bootstrap более доступными для всех пользователей.
Обновленные формы
В дополнение к новому разделу Customize мы пересмотрели нашу документацию по формам и компоненты. Мы объединили все наши стили форм в новый раздел Forms (включая компонент группы ввода), чтобы придать им особый акцент, которого они заслуживают.

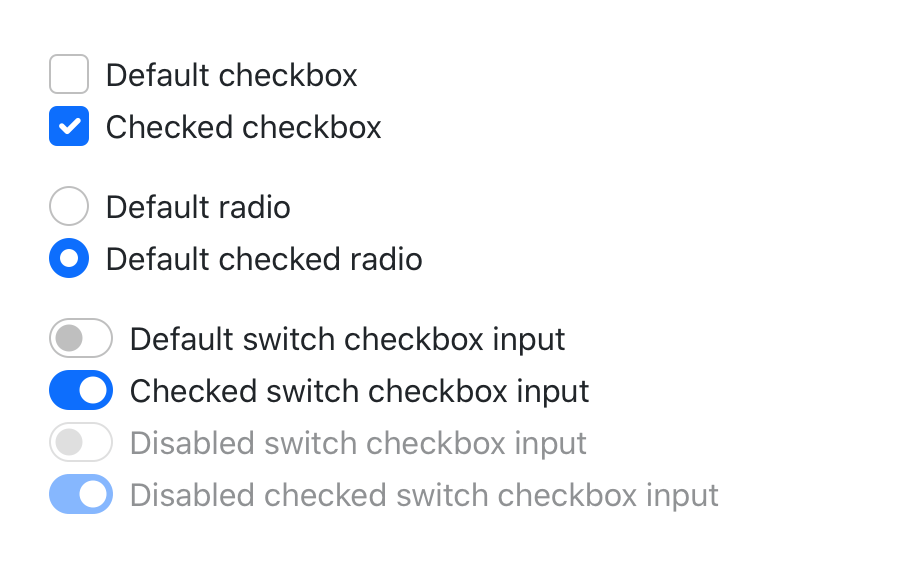
Наряду с новыми страницами с документами, мы переработали и де-дупилировали все наши элементы управления формой. В версии 4 мы представили обширный набор пользовательских элементов управления формы – checks, radios, switches, files и многое другое – но они были в дополнение к любым настройкам по умолчанию, предоставляемым каждым браузером. С версией 5 мы полностью их адаптировали под браузеры.

Если вы знакомы с разметкой формы v4, они не должны показаться вам слишком сложными. Благодаря единому набору элементов управления формой и сосредоточению усилий на перепроектировании существующих элементов по сравнению с созданием новых с помощью псевдоэлементов мы получаем гораздо более согласованный внешний вид.
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
Каждый checkbox, radio, select, file, range и многое другое включает настраиваемый внешний вид для унификации стиля и поведения элементов управления формы в ОС и браузере. Все эти новые элементы управления формой построены на полностью семантических, стандартных элементах управления – больше нет лишней разметки, только элементы управления формой и метки.
Обязательно изучите новую документацию форм и дайте нам знать, что вы об этом думаете.
API утилит
Нам нравится видеть, как много людей создают новые и интересные библиотеки CSS и наборы инструментов, бросая вызов тому, что было ранее создано в Интернете последние десять с лишним лет. Это освежает, если не сказать больше, и дает всем нам возможность обсудить и создать свои новые версии. Таким образом, мы внедрили совершенно новый API утилит в Bootstrap 5.
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
С тех пор, как утилиты стали предпочтительным способом сборки, мы работали над поиском правильного баланса для их реализации в Bootstrap, одновременно обеспечивая контроль и настройку. В v4 мы делали это с глобальными классами $enable-*, и мы даже продвинули это в v5. Но с помощью подхода на основе API, мы создали язык и синтаксис в Sass, чтобы создавать ваши собственные утилиты на лету, а также иметь возможность изменять или удалять те, которые мы предоставляем. Это все благодаря @MartijnCuppens, который также поддерживает the RFS project и отвечает за первоначальный PR и последующие улучшения.
Мы думаем, что это изменит правила игры для тех, кто использует Bootstrap через наши исходные файлы, и если вы еще не создали проект с Bootstrap, попробуйте это.
Предостережение! Мы переместили некоторые из наших старых утилит v4 в новый раздел Helpers. Эти помощники представляют собой фрагменты кода, которые длиннее, чем обычные пары property-value наших утилит. Просто этот способ реорганизации вещей облегчает именования и улучшает документацию.
Усовершенствованная сеточная система
По замыслу Bootstrap 5 не является полным уходом от v4. Мы хотели, чтобы каждый мог с легкостью перейти на новую версию, в отличие о трудностях перехода с v3 на v4. По этой причине мы сохранили основную часть системы сборки (за исключением jQuery), и добавили новое в систему сетки.
Вот краткое изложение того, что изменилось в нашей сетке:
- Мы добавили новый уровень сетки! Скажи привет xxl.
- Классы .gutter были заменены утилитами .g*, так же, как утилиты margin/padding. Мы также добавили опции для spacing между элементами сетки, которые соответствуют утилитам, которые вы уже знаете.
- Параметры макета формы (Form layout options) были заменены новой сеткой.
- Добавили вертикальные классы spacing .
- Столбцы по умолчанию больше не position: relative .
Вот простой пример того, как использовать новые gutter классы сетки:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div>
Взгляните на переработанную и реструктурированную документацию Layout, чтобы узнать больше.
Грид-макет CSS все больше и больше готов к прайм-тайму, и хотя работа над ним еще не завершена, мы продолжаем экспериментировать и учиться на нем. Посмотрите будущие выпуски v5, чтобы узнать о нем больше.
Docs
Мы перевели наш static site generator с Jekyll на Hugo. Jekyll долгое время был нашим генератором, учитывая, как легко его запустить.
Но с Jekyll к сожалению, мы столкнулись с двумя основными проблемами:
- Jekyll требует, чтобы Ruby
- Генератор работает очень медленно
С другой стороны, Hugo написан на Go, поэтому он не имеет внешних зависимостей и работает намного быстрее. Мы генерируем нашу текущую основной ветвь, в том числе документацию Sass -> CSS за ~ 1.6s. Наш локальный сервер перезагружается за миллисекунды вместо старых 8-12 секунд, поэтому работа с документацией снова стала приятной.
Перейти на Hugo было бы невозможно без Bjørn Erik Pedersen (@bep), который внес немало изменений в кодовую базу, чтобы сделать переход простым и плавным!
Также хотим выразить благодарность @xhmikosr, который возглавил преобразование сотен файлов и вел работу с разработчиками Hugo, чтобы обеспечить быстрое, эффективное и удобное сопровождение нашей локальной разработки.
Скоро: RTL, offcanvas и многое другое
Есть тонна вещей, которыми у нас не было времени заняться. Мы хотели упомянуть об основных моментах, чтобы вы знали, что нас ждем в ближайшем будущем.
- Ожидается RTL! Мы сделали Pull Request для добавления RTLCSS и продолжаем изучать логические свойства. Лично я прошу прощения за то, что мы так долго занимаемся этим официально, зная все усилия, приложенные сообществом и запрашивая этот функционал. Надеюсь, ожидание того стоит.
- Существует раздвоенная версия нашего модального меню, в котором реализовано меню offcanvas. Мы еще продолжаем над этим работать, чтобы сделать все правильно, не добавляя слишком много накладных расходов, но идея иметь обертку вне canvas для размещения любого контента на боковой панели – навигации, корзины покупок и т. д. – очень интересна. Лично я знаю, что в этот раз мы отстаем, но, тем не менее, это должно быть здорово.
- Мы работаем над рядом других изменений в нашей кодовой базе, в том числе систему модулей Sass, более широкое использование пользовательских свойств CSS, встраивание SVG в HTML вместо CSS и многое другое.
Это еще не все, включая новые улучшения документации и исправления ошибок. Обязательно ознакомьтесь с нашими открытыми issues и PR, чтобы узнать, как вы можете нам помочь, предоставив обратную связь, протестировав PR сообщества или поделившись своими идеями.
Как начать
Посетите https://v5.getbootstrap.com, чтобы ознакомиться с новой версией. Мы также опубликовали это обновление в качестве предварительного релиза для npm, поэтому, если вы чувствуете смелость или хотите попробовать, что то новое, вы можете использовать последнюю версию таким образом.
npm i bootstrap@next
Что дальше
У нас еще много работы над v5, включая некоторые серьезные изменения, но мы невероятно взволнованы этим выпуском. Дайте нам обратную связь, и мы сделаем все возможное, чтобы идти в ногу со всеми вами. Наша цель – выпустить еще одну альфу в течение 3-4 недель, и, вероятно, еще пару. Мы также выпустим релиз v4.5.1, чтобы исправить пару регрессий, и продолжим устранять разрыв между v4 и v5.
Кроме того, следите за обновлениями проекта Bootstrap Icons, нашего проекта RFS (теперь он включен по умолчанию в v5) и npm starter project.
Поддержи команду
Посетите нашу страницу Open Collective или профили GitHub членов нашей команды, чтобы помочь сопровождающим и участвующим в Bootstrap.