Как увеличить размер страницы на 1500% с помощью webpack и Vue
Перевод ироничной статьи о подлючении стилей внешнего CSS фрейморка в проект на Vue.js : Burke Holland How to Increase Your Page Size by 1,500% with webpack and Vue
Вы знаете, есть много статей, рассказывающих, как сделать вашу страницу меньше: оптимизировать ваши изображения, удалить лишние правила CSS, переписать все это в Dreamweaver, используя наборы фреймов.
Вот пример как Walmart только что уменьшил размер своих страниц на несколько цифр.

Но у нас нет статей, показывающих, как увеличить размер вашей страницы. Фактически, единственная статья, которую я смог найти, была из Geek Squad, которая в конечном итоге была посвящена увеличению размера шрифта. Я подумал что это хорошее начало, и мы можем сделать много в этой сфере …
Добавим немного веса
Теперь, почему мы можем захотеть увеличить размер страницы? Разве это не очень хорошая штука для людей с низкой скоростью интернета? Ну, в мире есть много непонятной мотивации, и вот три из них (обычно всегда приводят три аргумента и таким образом они становятся более убедительными).
- У вас есть гигабитная связь, и вы живете в Теннесси, так что, несомненно, все остальные находятся в лучшей ситуации, чем вы.
- Браузеры всегда кешируют трафик. Так что размер совершенно не имеет значение.
- Вам не важно, посещают ли люди ваш сайт или нет, потому что вы «работаете, чтобы жить, а не живете, чтобы работать».
Если какая-либо из этих полностью связанных причин резонирует с вами, я хотел бы показать вам, как я увеличил размер моего CSS на 1500% — и вы тоже так же можете поступить с помощью одного простого трюка с webpack.
Один странный трюк
Все началось, когда я решил реорганизовать свой проект под названием The Urlist с помощью Bulma CSS framework.

Оригинальное воплощение сайта было полностью сверстано вручную, и мой Sass выглядел как эпизод Hoarders.
«Берк, тебе не нужно 13 разных .button стилей. Почему бы тебе не выбрать один, и мы сможем избавиться от этих 12 других, чтобы тебе было где спать?»
Bulma также включает в себя такие вещи, как модальные окна, которые я использовал при создания компонентов Vue.

Также у Bulma есть меню hamburger, потому что это хорошо известный научный факт, что вы не можете иметь успешный сайт без hamburger.

Учтите, я не создаю правила. Просто так работает бизнес.

Я был вполне доволен результатом. Стили у Bulma круты, а система разметки проста в освоении. Как будто кто-то где-то понимает CSS, а также не ненавидит меня. Это достаточно редкая комбинация, которую можно найти в наши дни.
После нескольких недель рефакторинга (во время которого я спрашивал себя: «ЧТО ТЫ ДЕЛАЕШЬ ЧЕЛОВЕК?!? САЙТ УЖЕ РАБОТАЕТ!ОСТАНОВИСЬ!»), и я наконец закончил. Как примечание, в следующий раз, когда вы подумаете о рефакторинге чего-либо, не делайте этого. Просто оставьте это в покое. Если вы не оставите никаких технических долгов следующему поколению, им будет очень скучно, и это будет на вас.
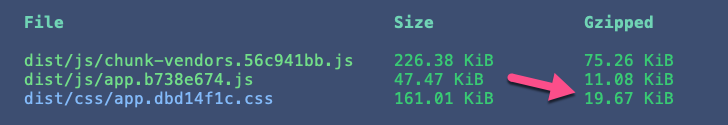
Когда я создавал проект, я заметил кое-что странное: размер моего CSS значительно увеличился. Мой код, изготовленный вручную, в разархивированном состояние был примерно 30 КБ, а после рефакторинга (с использованием Bulma) у меня уже было до 260 КБ.

И, что еще хуже, Vue CLI рассказал мне об этом …

Конечно, я это проигнорировал. Не буду я же исполнять всякие рекомендации от роботов.
Вместо этого я развернул проект в интернете. Я потратил столько времени на рефакторинг не для того, что бы не показывать его ни кому. Да, сайт стал долго грузиться и все такое, но извините, если я более прагматичен, чем ваш плакат с логическими ошибками. Иными словами, я решил идти на вечеринку, а я не уйти домой без шума.
Затем я отправился в Twitter, чтобы объявить о своих достижениях в амбивалентных массах. Как и все.

Я рефакторил http://www.theurlist.com с Bulma. Все выглядит чище, а стили значительно упрощены. Отличная работа, @jgthms.
Единственным недостатком является то, что мой CSS теперь довольно большой. ~ 260 КБ. До этого было ~ 30кб. Стоит ли это того?
Вскоре после этого я получил ответ от Джереми Томас, который создал Bulma. И это было довольно быстро. Как будто есть какой то сигнал летучей мыши, который гудит всякий раз, когда какой нибудь придурок твитнет.

Очень мило! Кажется, ваш CSS стал большим из-за множества дублирующих стилей. Например, «.section.is-medium [data-v-» находится в CSS 13 раз, а должен быть там только один раз. То же самое, если поискать по «.hero [data-v-«.
Похоже, что в каждом из компонентов вы указали пространство имен Bulma
Двойные стили? 13 раз? Какого черта пространство имен? Это символ π или логотип Джереми Томаса?
Именно в этот момент я понял, что понятия не имею, что я делаю.
Положи Sass и медленно отходи
Я буду первым, кто признает, что я мало что знаю о CSS, и еще меньше о Sass. Поняли? Меньше о Sass? Забудьте это. Я не хочу вашего жалкого смеха.
Когда я настроил свой проект Vue CLI для использования Bulma, я создал папку src/styles и поместил в нее файл bulma-but-not-all-of-bulma-only-some-of-it.scss. Говорят, именовать вещи сложно, но я не понимаю, почему.
Этот файл импортирует компоненты Bulma, которые я хочу использовать.
@import "bulma/sass/utilities/_all.sass"; @import "bulma/sass/base/_all.sass"; @import "bulma/sass/form/shared.sass"; @import "bulma/sass/form/input-textarea.sass"; // etc...
Затем я импортировал этот файл в специальный файл Sass, который я назвал … site.scss. Мне нравится, чтобы все было просто.
@import "./bulma-but-not-all-of-bulma-only-some-of-it.scss";
html,
body {
background-color: #f9fafc;
}
// etc...
Далее мне было нужно импортировать эти файлы во Vue глобально, чтобы я мог использовать их в каждом компоненте. И я хотел сделать это правильно; каноническим путем. Я думаю, что из моей готовности использовать 2+ МБ CSS в производственной среде ясно, что мне нравится делать все «правильным образом».
Я прочитал замечательный пост от Сары Драснер под названием «Как импортировать Sass файл в каждый компонент Vue приложения» (How to Import a Sass File into Every Vue Component in an App). Она показывает, как это сделать, изменив процесс сборки webpack с помощью файла vue.config.js.
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import "@/styles/site.scss";`
}
}
}
}
Чего я не понял, так это того, что это импортирует Sass в каждый компонент приложения Vue. Вы обратили внимание, что заголовок в статье буквально говорит об этом. Я нет. И таким образом, у меня получилось куча дубликатов стилей, на которых был селектор data-v-attribute.
Как Vue обрабатывает scoped
Vue позволяет вам использовать область действия (scope) стилей для компонента. Это означает, что стиль будет влияет только на тот компонент, в котором он находится, а не на остальную часть страницы. В браузере не существует волшебного API, которое делает это. Vue создает его, динамически вставляя атрибут data как в элемент, так и в селектор. Например, это:
<template>
<button class="submit">Submit</button>
<template>
<style lang="scss" scoped>
.submit {
background-color: #20ae96;
}
</style>
… становится таким:
<button class="submit" data-v-2929>Submit</button>
<style>
.submit[data-v-2929] {
background-color: #20ae96;
}
</style>
Этот динамический тег данных также добавляется к каждому дочернему элементу в компоненте. Таким образом, каждый элемент и каждый стиль для этого компонента будут иметь data-v-2929 во время выполнения.
Если вы импортируете файл Sass в свой компонент, в котором есть стили, Vue (через webpack) извлечет эти стили и с их «пространством имен» с этим динамическим атрибутом data-. Результатом будет то, что вы включаете Bulma в свое приложение 13 раз, а перед ними будет странные data-v.
Но возникает вопрос: если webpack отображает CSS во всех компонентах, зачем вам использовать подход vue.config.js? Если сказать одним словом: то все из-за переменных.
Проблема разделения переменных
Вы не можете определить переменную Sass в одном компоненте и ссылаться на нее из другого. Это также будет довольно сложно, поскольку вы будете определять и использовать переменные повсюду. Только я смог бы написал такой код.
С другой стороны, вы, вероятно, поместите все свои переменные в файл variables.scss. А каждый компонент будет ссылаться на него как на центральное хранилище переменных. Импорт файла переменных в каждый отдельный компонент будет являться излишним. Это также чрезмерно. И не нужно. И многословно.
Именно эту проблему решает статья Сары: импортировать файл Sass в каждый компонент вашего проекта.
Но можно импортировать только определения переменных в каждый компонент, потому что определение переменных не отображаются. Если вы импортируете 200 раз объявления переменных и используете только на одну из них, кого это будет волновать? Эти переменные не существуют в отрисованном CSS в любом случае.
Например, вот это:
<style lang="scss" scoped>
$primary: #20ae96;
$secondary: #336699;
.submit {
background-color: $primary
}
</style>
… становится так:
<style>
.submit[data-v-2929] {
background-color: #20ae96;
}
</style>
Итак, здесь действительно две проблемы:
- Bulma должна быть глобальной..
- Объявление переменные Bulma должны быть доступны из компонентов.
Что нам нужно, так это умное сочетание техники Сары и немного проприетарных знаний о том, как устроен Bulma.
Использование Bulma с Vue
Мы сделаем это с наименьшим количеством дубликатов, используя всего три файла (variables.scss, bulma-custom.scss, site.scss) в каталоге src/styles:
variables.scss: этот файл будет там, где вы извлекаете переменные Bulma и переопределяете/определяете свои собственные. Обратите внимание, что вы должны включить следующие три файла, чтобы получить все переменные Bulma. И они должны быть в таком порядке …
// Your variables customizations go up here // Include Bulma's variables @import "bulma/sass/utilities/initial-variables.sass"; @import "bulma/sass/utilities/functions.sass"; @import "bulma/sass/utilities/derived-variables.sass";
bulma-custom.scss: в этом файле вы извлекаете нужные кусочки Bulma. Он должен ссылаться на файл variables.scss.
@import "./variables.scss"; /* UTILTIES */ @import "bulma/sass/utilities/animations.sass"; @import "bulma/sass/utilities/controls.sass"; @import "bulma/sass/utilities/mixins.sass"; // etc...
site.scss: в нем импортируется файл bulma-custom.scss, а также определяет глобальные стили, которые используются во всем проекте.
@import url("https://use.fontawesome.com/releases/v5.6.3/css/all.css");
@import "./bulma-custom.scss";
html,
body {
height: 100%;
background-color: #f9fafc;
}
// etc...
Импортируйте файл site.scss в вашем файле main.js. Или как в моем случае main.ts. Использование TypeScript делает меня лучше, чем вы? Да. Да, это так.
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; // import styles import "@/styles/site.scss";
Теперь все части Bulma, которые мы используем, доступны в каждом компоненте. Они глобальны, но подключаются только один раз.
Согласно статье Сары, нужно добавить файл variables.scss в файл vue.config.js.
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import "@/styles/variables.scss";`
}
}
}
}
Это позволяет вам ссылаться на любые переменные Bulma или свои собственные из любого компонента .vue.
Теперь у вас есть лучшее из обоих миров: Bulma доступна во всем проекте, и у вас все еще есть доступ ко всем переменным Bulma в каждом компоненте.
Какой сейчас общий размер CSS? На 1500% меньше …

Учитесь Walmart!
Извинения через PR
Чтобы восстановить себя, я отправил PR в репозитарий Bulma, в котором рассказывается, как настроить Bulma в проекте Vue CLI. Это был акт раскаяния за то, что вы заходите в Twitter и заставляете Bulma казаться проблемной, когда на самом деле проблема во мне.

Благодарю за перевод! Сейчас гляну мб мне поможет, также использую Vue и Bulma