Псевдоним модуля в Webpack
Небольшой совет по использования псевдонимов в конфигурации Webpack вместо относительных путей в проектах на JavaScript.
Оригинальная статья: Vikas Singh – Module aliasing in Webpack

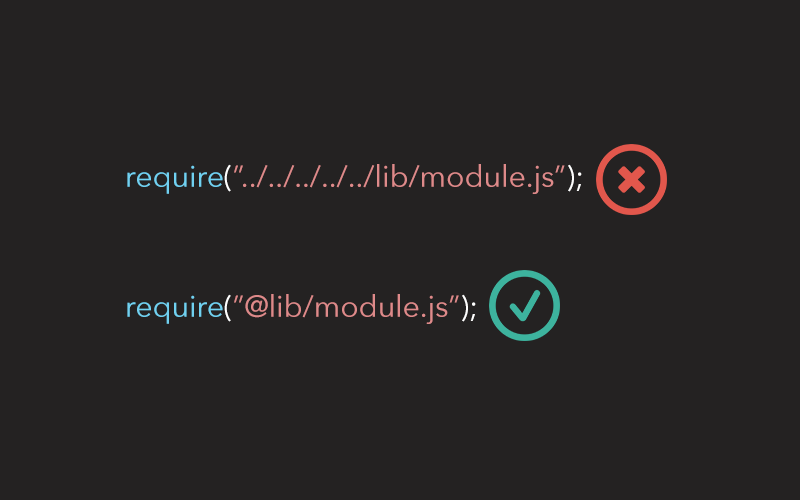
Возможно когда вы начинаете проект, вы не против того что использовать длинные относительные пути к внешним библиотекам в проекте и игнорируете все проблемы, которые с этим связаны.
Так в чем проблема?
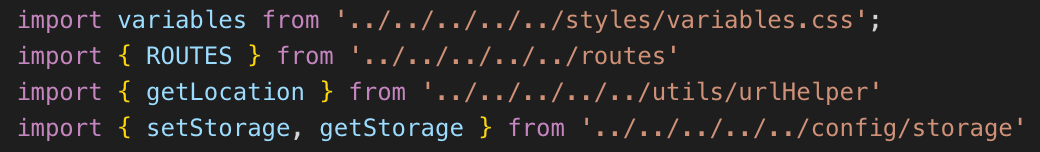
По мере того, как ваш проект начинает преодолевать определенную сложность, и в ситуации когда нужно изменить путь к библиотеке вы обнаружите, что обход файловой системы занимает слишком много времени и подвержен ошибкам. Даже с такими функциями автозавершения кода, как IntelliSense (поддерживается почти каждой IDE), это может стать более сложной задачей по мере роста вашей кодовой базы.
Просто представьте ситуацию, когда вы меняете структуру каталогов модулей в вашем проекте. Это нарушит все ссылки на модули, и вы будете вынуждены изменить все вхождения модулей в вашем проекте. Это будет непростая задача!

Решение
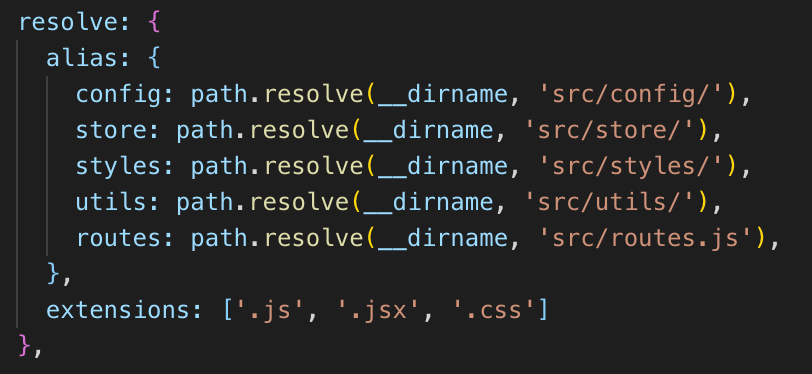
Webpack позволяет создавать псевдонимы для import или require модулей через свойство resolve.alias в вашей конфигурации без каких-либо дополнительных плагинов.

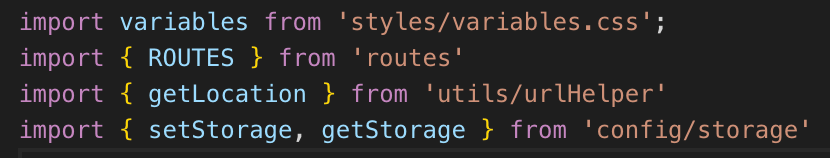
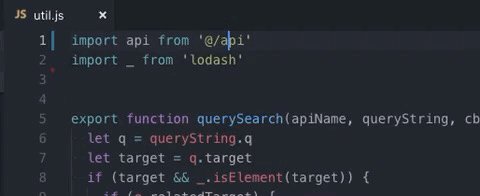
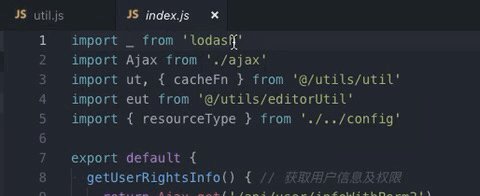
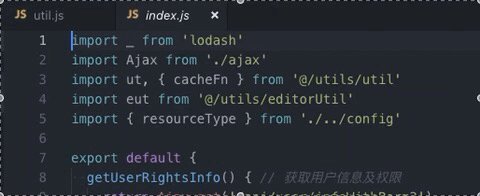
Концепция aliasing модулей в Webpack может помочь вам превратить вышеуказанный файл в его более чистую версию.

Последствие
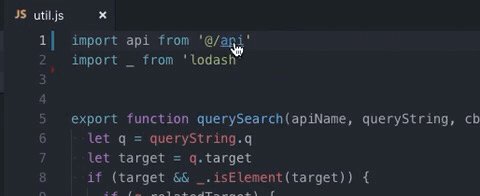
Как только мы начинем использовать aliasing, IntelliSense прекратит работу для этих импортов в VSCode.
К счастью, есть фикс, доступное для исправления ситуации. Исправление для Alias файлов

Другой способ – дать VSCode знать, как разрешить эти псевдонимы, добавив файл jsconfig.json в свой проект в корневом каталоге.
{
"compilerOptions": {
"target": "es2017",
"allowSyntheticDefaultImports": false,
"baseUrl": "./",
"paths": {
"config/*": ["src/config/*"],
"store/*": ["src/store/*"],
"utils/*": ["src/utils/*"]
}
},
"exclude": ["node_modules"]
}
Если у вас есть какие-либо вопросы или предложения, не забудьте оставить комментарий внизу.
Вам понравилось читать этот блог? Если да, нажмите на значок 👏 и поделитесь этой статьей! Также не стесняйтесь оставлять комментарии в блоге автора.
Groww Engineering публикует технические материалы, последние безумные вещи в мире программирования и удобные способы решения типичных проблем программирования.


T hank you very much!!!
Привет, а подскажи как добавить алиасы для файлов и папок внутри UI-библиотеки в node-modules?