Веб-автоматизация: не используйте Selenium, используйте Playwright
Для веб-автоматизации/тестирования Selenium всегда был стандартом де-факто. С ним легко начать работу, и он поддерживает практически все языки программирования.
Но у меня всегда оставалось о нем мнение: «Он достаточно хорош, но не более того». Он не очень хорошо работает с современными сайтами построенными на тяжелых фреймворках Javascript (Angular, React и т. д.). Я не говорю, что он не работает — просто не слишком хорошо.
Еще одна проблема: хотя Selenium предположительно «хорошо документирован», я обнаружил, что как только вы начинаете сходить с проторенного пути, найти примеры не так то просто. Или есть 5 способов сделать что-то, но ни один из которых не работает как надо.
Я действительно боролся с Selenium на предыдущем месте работы. Selenium просто не мог разобрать слишком сложный Javascript-фреймворк, который у нас был, и мне пришлось нагромождать хаки за хаками.
Настолько, что я начал рассматривать фреймворки для тестирования Javascript, такие как Chai, Mocha, Cypress и т. д. Проблема, которую я обнаружил, заключается в том, что они требуют совершенно другой настройки, и с ними нелегко начать работать тем, у кого есть опыт работы с Python.
За прошедшие годы существовали десятки альтернатив Selenium; И многие их них я попробовал. Почти все исчезли через несколько лет (или перестали обновляться). Я полагаю, что добровольцам сложно создать современный фреймворк для веб-тестирования.
Playwright
Недавно я узнал о Playwright. Он выглядит действительно хорошо и создан Microsoft (которая начала выпускать хорошие инструменты с открытым исходным кодом, такие как Vs Code). Поддержка Microsoft важна, так как более вероятно, что проект будет поддерживаться в течение многих лет.
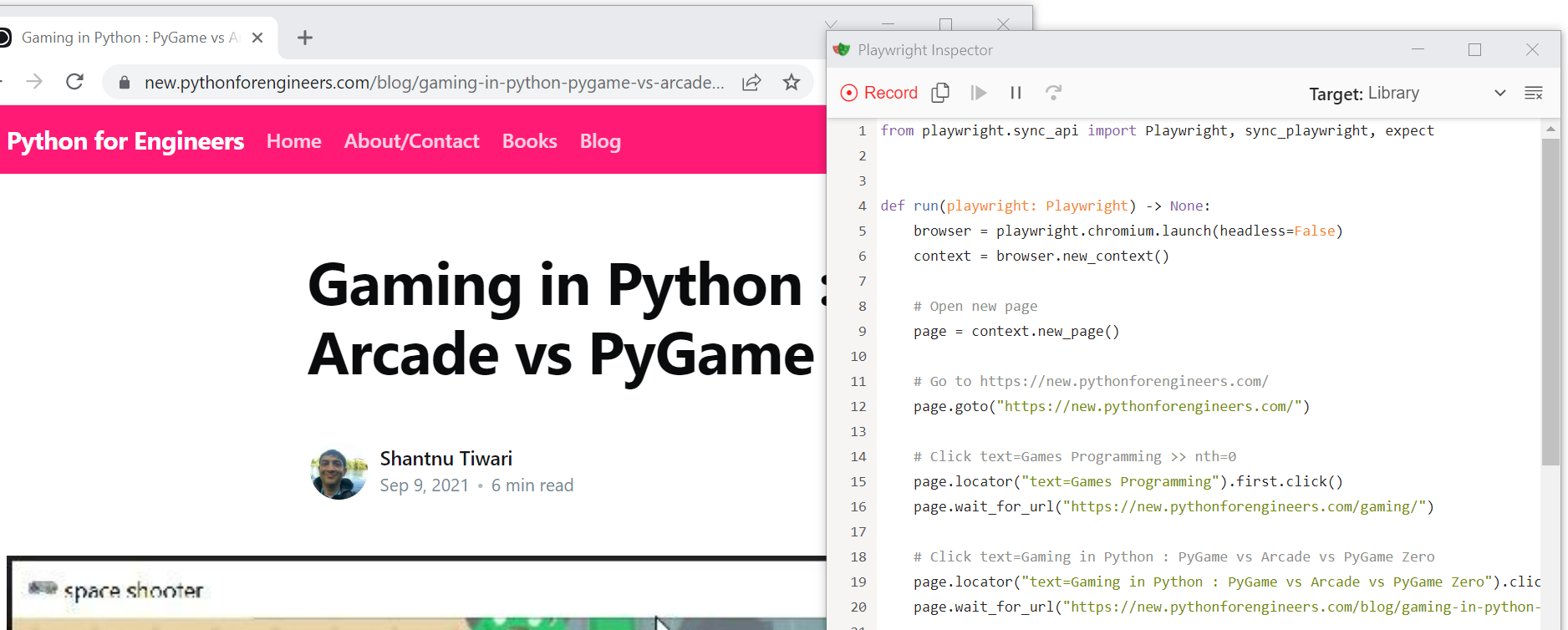
Отличительной чертой Playwright является то, что вы можете автоматически генерировать тесты, открыв веб-браузер и вручную выполнив нужные шаги. Это избавляет меня от хлопот, с которыми я столкнулся при работе с Selenium, когда вы открывали инструменты разработчика и использовали Xpath или что-то подобное. Фу 🤮
Честно говоря, всегда были инструменты, которые сделали бы это за вас. Но они были либо а) не очень хорошими б) коммерческими и дорогими
Самое приятное: Playwright «записывает» ваши шаги и даже дает вам работающий скрипт на Python, который вы можете просто использовать (или извлекать из него части). Я серьезно отношусь к этой части: я могу буквально записать несколько шагов, и у меня будет сценарий, который я смогу запустить с нулевыми изменениями. Другие инструменты, которые я пробовал раньше, давали вам небольшие фрагменты кода, которые вроде бы работали, но не совсем, заставляя вас тратить много времени чтобы заставить его работать. Здесь вы получаете готовый рабочий скрипт.

Playwright дает довольно хорошую реализацию, которая, как мне кажется, работает большую часть времени. Он лишь изредка пропускал шаг, и в этих случаях мне приходилось вручную добавлять его в скрипт. Но я нахожу открытие элементов Playwright проще, чем в Selenium.
Другие преимущества: вы можете записывать свои шаги в виде видео, чтобы вы могли просмотреть их позже, если обнаружите какие-либо странные сбои. Playwright также создает подробную трассировку, которую вы можете использовать для сортировки «пошагово» любых неудачных запусков.
Минусы? Продукт все еще новый. Это означает ошибки и некачественную документацию. Я обнаружил странные проблемы (при использовании диктофона), когда я не мог прокрутить страницу вниз до нижней части экрана в Chromium от Playwright, но мог в обычном Chrome, что вынуждало меня использовать другие приемы, чтобы нажать на кнопку. Но я не знаю, была ли это проблема Chromium или Playwright.
Но в целом для любого нового проекта я всегда предпочитаю Playwright любым существующим инструментам.